便利すぎる Adobe Dreamweaver CC Beta 2 のアップデート と 追加機能
2020/04/25
~追記 2016/11/19
Adobe Dreamweaver CC Beta が Adobe Dreamweaver CC 2017 に反映されました。コチラの記事で、動作確認しています。
便利すぎるエディタ Adobe Dreamweaver CC 2017 ! ベータ版を採用し強力に進化
~追記 2016/10/15
Adobe Dreamweaver CC Beta var4.0のアップデート。コチラの記事で、追加機能とバグ修正について確認しています。
便利すぎる Adobe Dreamweaver CC Beta 4 のアップデート と 追加機能
~追記 2016/9/14
Adobe Dreamweaver CC Beta var3.0のアップデート。追加機能とバグ修正について確認。
便利すぎる Adobe Dreamweaver CC Beta 3 のアップデート と 追加機能
前回、Adobe Dreamweaver CC Beta(ドリームウィーバー CC ベータ版)の導入方法と機能検証を行いましたが、
先日 Adobe Dreamweaver CC Beta を起動してみると、以下のポップアップが表示され、開くことが出来なくなっていました。
Time to update!
An update of Dreamweaver Beta is available, and this version can no longer be used. In this update we have added new features and addressed some of your feedback.
Visit adobe.ly/dw_beta to download the latest version.
翻訳↓
アップデート待ちです!
Dreamweaverのベータ版のアップデートが利用可能で、このバージョンは使用できなくなります。このアップデートでは、新機能を追加し、
いくつかのフィードバックに対処しています。
最新バージョンをダウンロードするには、adobe.ly/dw_betaをご覧ください。
以上の説明のように、フィードバックを反映させ、新機能が盛り込まれた Adobe Dreamweaver CC Beta 2 にしないと使えないようなので、
アップデートしてみます。
adobe Dreamweaver cc Beta 2 のアップデート
アップデート用のファイルをダウンロード
![]()
以下のURLでインストール用ファイル(Dreamweaver Beta Set-up.exe)がダウンロード出来ます。
(配信先URL:http://adobe.ly/dw_beta)
2016/7/26に【Adobe Dreamweaver CC Beta 2】が配信されていました。
ダウンロード先とダウンロードボタンの位置は、Adobe Dreamweaver CC Beta の導入方法と機能検証でダウンロードした場所と同じです。
アップデート用のファイルを展開

OSに対応したファイルをダウンロードすると、【Dreamweaver Beta Set-up.exe】が保存されます。ダブルクリックで、Dreamweaver Betaのフォルダが作成されて、作成されたフォルダ内に以下のファイルが展開されます。
- packages
- products
- resources
- Set-up.exe

インストーラーの実行とアップデート
展開されたファイルの【Set-up.exe】以外は、インストールに必要なだけなので構わずに、【Set-up.exe】をダブルクリックすると、Dreamweaver Beta2 インストーラーが実行されます。

インストーラーが100%になると、インストール先ディレクトリのフォルダを指定します。
すでに、Adobe Dreamweaver CC (2017 Beta)をインストールしている方は、以前に作成したフォルダを指定すると、上書きアップデートされます。
アップデートが完了しました。
アップデートの更新内容
更新内容は以下のとおりです。
- より高速な検索と置換
- ライブブラウザのプレビュー
- 4カラーテーマで更新されたプロパティインスペクタ
- CSSデザイナーパネルのリフレッシュ
- バグの修正
検索と置換
検索と置換は、デザインが変わり、高速になったようです。Ctrl + Fで検索置換バーが表示されます。入力すると、テキストのハイライトと、右端に目印が付いて発見しやすくなっていました。

Sublime Text の検索からのマルチカーソルがDreamweaverでも使えるようになると、自分的には嬉しいです。
ライブブラウザのプレビュー
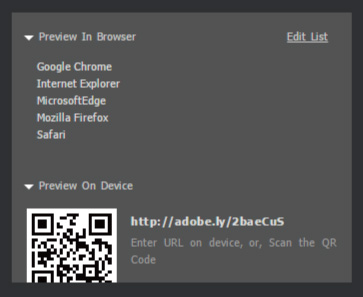
場所は、左メニューの「パソコンとスマホ」アイコンをクリックすると、以下のポップアップが表示されます。

ただ、Preview in browser の項目が多いと、下の画像のようにQRコードが見切れてしまうようです。

また、QRコードをiPhoneで読み取り、ブラウザを開いても表示されませんでした。
一応、フィードバックしておきました。やはり、ここら辺は、ベータ版といった感じ。
4カラーテーマで更新されたプロパティインスペクタ

新しいβ版のデザインに合わせて、刷新されました。
CSSデザイナーパネルのリフレッシュ

CSSデザイナーが見やすくリフレッシュされました。
CSSを視覚的に分かるように、指定したタグ/ID/Classのレイアウト・テキスト・背景・ボーダー・その他などのプロパティをタブでソート出来たり、レイアウトはボックス形式で表示、とてもわかり易いです。スクロール出来ます。
バグの修正
コピー&ペーストにあったバグのほとんどを修正。その他、フィードバックにあったいくつかのバグを修正。
今回のアップデートの確認は以上です。Adobe Dreamweaver CC Beta の魅力も少し紹介します。
機能の確認
Adobeのコーディングに特化したソフトBracketsを移植して、大幅にコーティングしやすくなっているようです。
では、新規作成でHTMLファイルを開いてみます。
Emmet 高速記述法
標準でEmmetが使用出来るようです。Emmetは、主にHTMLやCSSを高速でコーディングできるショートカット記述法です。旧 Zen-Coding から名称が変わり、2012年9月ごろから「Emmet」という名前になっています。
p+TabキーでPタグをショートカットで記述できました。

続いて、複数の場合には、
p*3+TabキーでPタグが3つを記述。

次は、リスト+クラスの追加では
ul.nav>li*3+TabキーでPタグが3つを記述。
直感的かつ簡単に記述できるEmmetをいちいちプラグインで追加インストールしなくても使用出来るのは嬉しいです。
タグのハイライト
タグにカーソルを合わせると、タグの開始と終了タグをハイライトしてくれます。いちいち探して確認しなくてもいいので、閉じ忘れや追記などが捗ります。
マルチカーソル
Altキーを押しながら、下にドラッグすると、カーソルが伸びます。入力すると、同時に記入出来ます。

Ctrlキーを押しながら、クリックすると、カーソルが残ります。入力すると、同時に記入出来ます。

CSSのインライン編集
ID名、class名にカーソルを合わせてwindowsならCtrl+Eキー、
macなら⌘+Eキーを押すと、インラインにCSSを呼び出し編集することが出来ます。

adobe Dreamweaver Beta で sass の利用
Sassについては長くなるので割愛します。Adobe Dreamweaver CC Beta の導入方法と機能検証を御覧下さい。
感想
アップデートで徐々に良くなっています。もともと、現行のDreamweaver CCにはない素晴らしい機能がベータ版にはあるので、いつ完成するのか、次のアップデートも楽しみです。


