便利すぎる Adobe Dreamweaver CC Beta 4 のアップデート と 追加機能
2020/04/25
~追記 2016/11/19
Adobe Dreamweaver CC Beta が Adobe Dreamweaver CC 2017 に反映されました。コチラの記事で、動作確認しています。
便利すぎるエディタ Adobe Dreamweaver CC 2017 ! ベータ版を採用し強力に進化
前回、便利すぎる Adobe Dreamweaver CC Beta 3でアップデートの方法を追加機能を確認しましたが、Adobe Dreamweaver CC Beta を起動すると、「バージョン4 が配信された」とポップアップが出ていました。
以前のようにアップデートしなくてもDreamweaver CC Beta 3 を使い続けることが出来るようですが、デバックと新機能を反映させたいのでアップデートしてみます。
adobe Dreamweaver cc Beta 3 のアップデート
アップデート用のファイルをダウンロード
![]()
以下のURLでインストール用ファイル(Dreamweaver Beta Set-up.exe)がダウンロード出来ます。
(配信先URL:http://adobe.ly/dw_beta)
2016/10/8に【Adobe Dreamweaver CC Beta 4】が配信されていました。
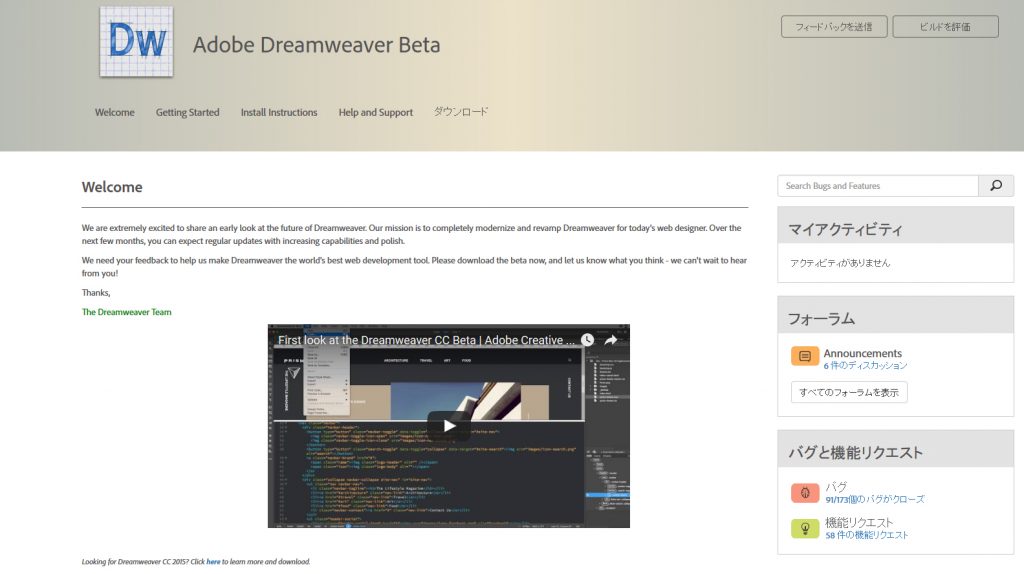
Dreamweaver CC Beta 公式サイトへ行くと、以前にはなかった右サイドバーが追加されており、【マイアクティビティ】、【フォーラム】や【バグと機能リクエスト】が閲覧できるようになっていました。
ヘッダーバーの右側にも【フィードバックを送信】が追加され、報告しやすくなっていました。
みんなで作るDreamweaverって感じでいいですね!最高のツールに育ってくれるようフィードバックしたいです。
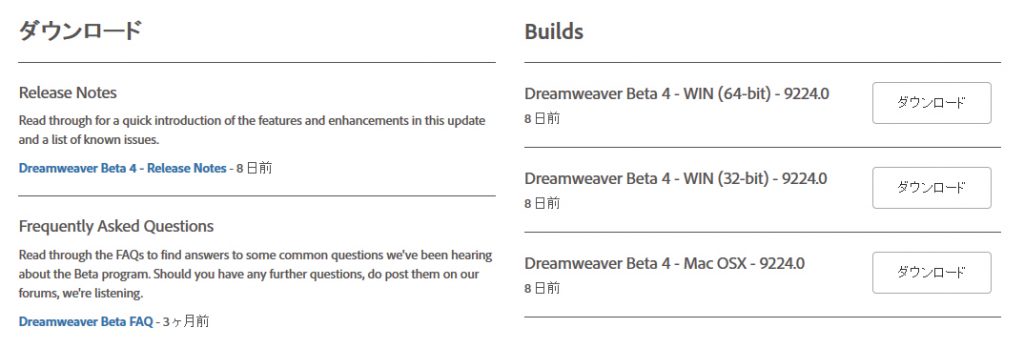
ダウンロード先とダウンロードボタンの位置は、Adobe Dreamweaver CC Beta の導入方法と機能検証でダウンロードした場所と同じです。
アップデート用のファイルを展開

OSに対応したファイルをダウンロードすると、【Dreamweaver Beta Set-up.exe】が保存されます。ダブルクリックで、Dreamweaver Betaのフォルダが作成されて、作成されたフォルダ内に以下のファイルが展開されます。
- packages
- products
- resources
- Set-up.exe

インストーラーの実行とアップデート
展開されたファイルの【Set-up.exe】以外は、インストールに必要なだけなので構わずに、【Set-up.exe】をダブルクリックすると、Dreamweaver Beta4 インストーラーが実行されます。
インストーラーが100%になると、インストール先ディレクトリのフォルダを指定します。
すでに、Adobe Dreamweaver CC (2017 Beta)をインストールしている方は、以前に作成したフォルダを指定すると、上書きアップデートされます。
アップデートが完了しました。
アップデートの更新内容
情報源: Dreamweaver Beta 4 is Here! | Creative Cloud blog by Adobe
更新内容は以下のとおりです。
- 検索と置換のワークフローの向上&UIの改良
- 新しいオンボーディング体験
- 新しいスタート画面
- 日本語IMEの問題を修正
検索と置換のワークフローの向上&UIの改良
- すべての機能を交換しては、シングルクリック操作になりました。「すべて置換」を押すと、瞬時に適用範囲を編集します。
- 検索と置換の入力欄は、コードや複数行のテキスト入力のため大きくし、さらに必要なとき拡大できます。
- 表示詳細と閉じるボタンがより大きく
- 高度な検索と置換のオプションは、全サイズ画面でデフォルト表示
新しいオンボーディング体験
オンボーディングとは、初めてDreamweaverを起動したときに表示されるガイダンスです。
【はい、使用したことがあります】で次へ。
4つの新しいカラーテーマから選択。
ワークスペースを選択。
- 開発のスピードを速める: クイック編集では、HTMLファイル内で直接、関連するCSSを編集できます。
- リアルタイムにコード変更をプレビュー: リアルタイムプレビューで変更をブラウザーやデバイスですぐに確認できます。
- コード時に提案やラーニングを表示できます: コードヒントにHTML、CSS、JSおよびPHPのドキュメントが用意されました。
- CSSの記述をより効率的に: LESS、SassなどのCSSプリプロセッサーの組み込みサポート。
セットアップ完了で【開始】。
新しいスタート画面
スタート画面のQUICK START(クイックスタート)は、UIデザインが刷新。
スタート画面のSTARTER TEMPLATES(スターターテンプレート)も、UIデザインがアイコン化され、階層化していないので、アクセスしやすくなりました。
日本語IMEの問題を修正
カーソルと入力位置がズレるIME入力バグが改善されました。
感想
今回のアップデート自体は、ガイダンスやスタート画面など、起動時のユーザーインターフェースに重点を置いているようです。
公式サイトでフィードバックの体制が整い、ディスカッション出来る場が作られて、ユーザーと対話しながら構築するAdobeの柔軟性を感じました。
フィードバックについて
ブラウザプレビュー
以前に行ったフィードバックの返信が再度、来ました。
場所は、左メニューの「パソコンとスマホ」アイコンをクリックすると、以下のポップアップが表示されます。
ただ、Preview in browser の項目が多いと、下の画像のようにQRコードが見切れてしまうようです。
前回、機能を確認した時、ブラウザプレビューの不具合を発見したので、フィードバックで報告したのですが、先日フィードバックの修正作業にかかったことをメールで返信が来ました。
フィードバックの返信もありましたら、一緒に報告します。
返信には、【Fixed】とあるので作業が停止しているということでしょうか?
Adobe Dreamweaver CC Beta 4では、「ブラウザプレビュー」のアイコンもなくなっています。
Sassのコンパイル
Adobe Dreamweaver CC Beta 3で、sassのコンパイルが出来なくなっていたので、フィードバックしていました。
Adobe Dreamweaver CC Beta 4で、sassコンパイルしてみると、シレッと直っていました。この機能が使いたかったんだよなー。
adobe Dreamweaver Beta で sass の利用
sassを使うメリットについて書いていきます。ちなみに、sass と言っていますが、拡張子には .sass と .scss があり、それぞれ文法が違います。そして、.scssが主流になっています。
理由は、.scssの方がcssの記述に似ており、覚えれば.sassの方がさらにシンプルな文法になっていますが、cssに慣れててしまったWEBデザイナー(私も含め)には.scssの方が取っつきやすいようです。
では、sassを使うメリットに戻ります。
- ネスト(入れ子):セレクタを入れ子に出来るので、位置関係を把握しやすく、同じ記述を省略できる。
- コメントアウト:CSSのコメントは、 /* */ で囲みますが、Sassだとプラスでjavascriptやphpと同じように、// による1行のコメントが出来るようになります。
- 親セレクタの参照: &(アンパサンド)を使うと、親セレクタをくっ付けて記述できます。
- 変数:変数が使えるので、定義しておくと、使いまわすことで省略できる。
- 継承:@extendで他のIDやClassで定義した{プロパティ:値;}を使うことが出来る。
- ミックスイン:@mixinで{プロパティ:値;}を定義し、@includeで呼び出す。1箇所(@mixin)で複数箇所(@include)を一括編集出来る為、メンテナンス・管理が捗ります。
ベータ版にて、sass の完全な統合が行われました。利用方法を確認していきます。
sassの導入には手順が多かったのですが、adobe Dreamweaver CC Beta にはコンパイル機能が備わっており、rubyのインストールも必要なし。adobe Dreamweaver CC Betaをインストールするだけでsassの開発環境が整います。
簡単なadobe Dreamweaver Beta側の設定を見ていきましょう。
起動し、上メニューのサイトを選択し、新規サイトからサイト管理に追加します。
CSSプリプロセッサ―を開き、「enable compilation(コンパイルを有効)」にチェック。sass/scss: Output file style(出力形式)のをドロップダウンから選択で完了です。
Output file style の一覧nested(入れ子)
.box { color: #23599b; } .box a { text-align: center; display: block; } .box a:hover { font-weight: bold; }compact(コンパクト)
.box { color: #23599b; } .box a { text-align: center; display: block; } .box a:hover { font-weight: bold; }compressed(圧縮)
.box{color:#23599b}.box a{text-align:center;display:block}.box a:hover{font-weight:bold}expanded(展開)
.box { color: #23599b; } .box a { text-align: center; display: block; } .box a:hover { font-weight: bold; }一番、expandedが見慣れた形でしょうか?nestedも階層が分かりやすくて、いい感じです。.scssファイルを変更して保存し直せば、すぐに切り替えが可能なので、試してみたり、状況に応じて使い分けてもいいですね。
では、style.scssファイルを編集し、保存してみます。
style.cssが生成されました。