便利すぎるエディタ Adobe Dreamweaver CC 2017 ! ベータ版を採用し強力に進化
2020/04/25
adobe Dreamweaver cc 2017 のアップデート

前回、便利すぎる Adobe Dreamweaver CC Beta 4でアップデートの方法を追加機能を確認しました。
当初からAdobe Dreamweaver CC Betaの動向をチェックしてきましたが、ついに、今回のアップデートでDreamweaver ccへ実装されました。
ドリームウィーバー公式 更新履歴:http://www.adobe.com/jp/products/dreamweaver/features.html
2016年11月2日に配信されたDreamweaver cc 2017を見てみます。
![]()
Dreamweaver CC Betaのページを見てみると、以下のようにベータ版が終了したことが記載されていました。
Dreamweaver CC Betaダウンロード先ページ:https://www.adobeprerelease.com/beta/9EB451B5-D2E8-46E5-AFA2-78C85442FFA2
Dreamweaverのベータプログラムが完結しました。
私たちは心からのご参加と貢献していただきありがとうございます。
皆さんのサポートはWebデザインと開発のための新しい時代を造る、最も重要な更新を Dreamweaver CC2017 にて行いました。私たちとともに構築されたものを楽しむためには、ベータ版をアンインストールし、DreamweaverのCC2017をダウンロードする必要があります。
我々は継続的に当社の製品を改善することをお約束いたします。我々は対話を継続することを楽しみにして、DreamweaverのCC2017を使用するあなたからより多くのアイデアを聞くことを願っています!
敬具
Dreamweaverチーム

早速、Creative Cloud を開き、Dreamweaver CC 2017 へアップデートしてみます。
アップデートが完了したら、「コントロールパネル」の「プログラムと機能」から、もう必要ないベータ版の Dreamweaver CC Beta をアンインストールします。

Dreamweaver CCを開くと、アップデート後に初めて起動したときに表示されるガイダンスが表示されます。

「はい、使用したことがあります」を選択。

4つの新しいカラーテーマから選択。

ワークスペースを選択。

新機能の説明が入ります。




最後に【開始】をクリック。
次に、ベータ版の更新履歴からどのような機能が追加されていったかを確認。新機能の使い方を実証します。
Dreamweaver CC Beta の履歴
AdobeのBracketsを元に開発されたDreamweaver CC Betaを移植したDreamweaver cc 2017。その流れを確認します。
ベータ版 var1.0

ベータ版 var1.0について書いた検証記事はコチラ→便利すぎる Adobe Dreamweaver CC Beta の導入手順 と 機能検証
- インターフェース デザインの変化
- Emmet 高速記述法
- タグのハイライト
- マルチカーソル
- CSSのインライン編集
- sass の完全な統合
Emmet 高速記述法
標準でEmmetが使用出来るようです。Emmetは、主にHTMLやCSSを高速でコーディングできるショートカット記述法です。旧 Zen-Coding から名称が変わり、2012年9月ごろから「Emmet」という名前になっています。
p+TabキーでPタグをショートカットで記述できました。

続いて、複数の場合には、
p*3+TabキーでPタグが3つを記述。

次は、リスト+クラスの追加では
ul.nav>li*3+Tabキーでulタグにnavクラスを付けて、liタグを3つを記述。
直感的かつ簡単に記述できるEmmetをいちいちプラグインで追加インストールしなくても使用出来るのは嬉しいです。
タグのハイライト
タグにカーソルを合わせると、タグの開始と終了タグをハイライトしてくれます。いちいち探して確認しなくてもいいので、閉じ忘れや追記などが捗ります。
マルチカーソル
Altキーを押しながら、下にドラッグすると、カーソルが伸びます。入力すると、同時に記入出来ます。

Ctrlキーを押しながら、クリックすると、カーソルが残ります。入力すると、同時に記入出来ます。

CSSのインライン編集
ID名、class名にカーソルを合わせてwindowsならCtrl+Eキー、
macなら⌘+Eキーを押すと、インラインにCSSを呼び出し編集することが出来ます。

adobe Dreamweaver Beta で sass の利用
sassを使うメリットについて書いていきます。ちなみに、sass と言っていますが、拡張子には .sass と .scss があり、それぞれ文法が違います。そして、.scssが主流になっています。
理由は、.scssの方がcssの記述に似ており、覚えれば.sassの方がさらにシンプルな文法になっていますが、cssに慣れててしまったWEBデザイナー(私も含め)には.scssの方が取っつきやすいようです。
では、sassを使うメリットに戻ります。
- ネスト(入れ子):セレクタを入れ子に出来るので、位置関係を把握しやすく、同じ記述を省略できる。
- コメントアウト:CSSのコメントは、 /* */ で囲みますが、Sassだとプラスでjavascriptやphpと同じように、// による1行のコメントが出来るようになります。
- 親セレクタの参照: &(アンパサンド)を使うと、親セレクタをくっ付けて記述できます。
- 変数:変数が使えるので、定義しておくと、使いまわすことで省略できる。
- 継承:@extendで他のIDやClassで定義した{プロパティ:値;}を使うことが出来る。
- ミックスイン:@mixinで{プロパティ:値;}を定義し、@includeで呼び出す。1箇所(@mixin)で複数箇所(@include)を一括編集出来る為、メンテナンス・管理が捗ります。
ベータ版にて、sass の完全な統合が行われました。利用方法を確認していきます。
簡単なadobe Dreamweaver Beta側の設定を見ていきましょう。
起動し、上メニューのサイトを選択し、新規サイトからサイト管理に追加します。
CSSプリプロセッサ―を開き、「enable compilation(コンパイルを有効)」にチェック。
sass/scss: Output file style(出力形式)のをドロップダウンから選択で完了です。
Output file style の一覧
nested(入れ子)
.box {
color: #23599b; }
.box a {
text-align: center;
display: block; }
.box a:hover {
font-weight: bold; }
compact(コンパクト)
.box { color: #23599b; }
.box a { text-align: center; display: block; }
.box a:hover { font-weight: bold; }
compressed(圧縮)
.box{color:#23599b}.box a{text-align:center;display:block}.box a:hover{font-weight:bold}
expanded(展開)
.box {
color: #23599b;
}
.box a {
text-align: center;
display: block;
}
.box a:hover {
font-weight: bold;
}
一番、expandedが見慣れた形でしょうか?nestedも階層が分かりやすくて、いい感じです。.scssファイルを変更して保存し直せば、すぐに切り替えが可能なので、試してみたり、状況に応じて使い分けてもいいですね。
では、style.scssファイルを編集し、保存してみます。
style.cssが生成されました。
ベータ版 var2.0

ベータ版 var2.0について書いた検証記事はコチラ→便利すぎる Adobe Dreamweaver CC Beta 2 のアップデート と 追加機能
- 検索と置換の強化
- ライブブラウザのプレビュー(Dreamweaver CC 2017では未実装)
- デザインを刷新したプロパティインスペクタ
- デザインを刷新したCSSデザイナーパネル
検索と置換
検索と置換は、デザインが変わり、高速になったようです。Ctrl + Fで検索置換バーが表示されます。入力すると、テキストのハイライトと、右端に目印が付いて発見しやすくなっていました。

Sublime Text の検索からのマルチカーソルがDreamweaverでも使えるようになると、自分的には嬉しいです。
ライブブラウザのプレビュー
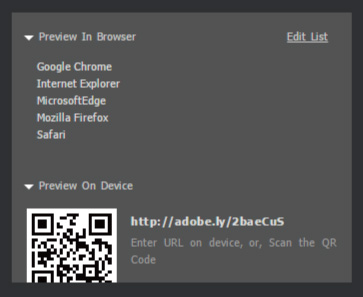
場所は、左メニューの「パソコンとスマホ」アイコンをクリックすると、以下のポップアップが表示されます。

ただ、Preview in browser の項目が多いと、下の画像のようにQRコードが見切れてしまうようです。

また、QRコードをiPhoneで読み取り、ブラウザを開いても表示されませんでした。
一応、フィードバックしておきました。やはり、ここら辺は、ベータ版といった感じ。
4カラーテーマで更新されたプロパティインスペクタ
新しいβ版のデザインに合わせて、刷新されました。
CSSデザイナーパネルのリフレッシュ

CSSデザイナーが見やすくリフレッシュされました。
CSSを視覚的に分かるように、指定したタグ/ID/Classのレイアウト・テキスト・背景・ボーダー・その他などのプロパティをタブでソート出来たり、レイアウトはボックス形式で表示、とてもわかり易いです。スクロール出来ます。
ベータ版 var3.0

ベータ版 var3.0について書いた検証記事はコチラ→便利すぎる Adobe Dreamweaver CC Beta 3 のアップデート と 追加機能
- 新開発のワークスペース
- PHP5.6 のサポート
- JSビューティとPHPのソースコードフォーマット(コードの整理・整形)
- Mac上でフルスクリーンモード
- 複数行の検索
- ColdFusionのサポート
新開発のワークスペース
【ウィンドウ】>【ワークスペースのレイアウト】の中に【デベロッパー】が追加されました。
既存のレイアウト「標準」「デザイン」との違いとして特徴的なのは、すべて左側に集約している所です。
ファイルアセットのタブだけが表示されており、非常にシンプルでコーディングに集中できそうなレイアウトです。

PHP5.6 のサポート
PHP5.6仕様が追加され、使える定数や関数が増えたようです。
PHP 5.6
constでの定数定義時に式が利用可能
const CONST_VALUE = 1;
const CONST_VALUE_SECOND = CONST_VALUE * 2可変個引数関数(…演算子)
public function input_check($user, … $parameters)
累乗演算子 ** の追加
名前空間の機能として、useを使った関数・定数のインポート・エイリアス定義が可能
JSビューティとPHPのソースコードフォーマット
【編集】>【コード】>【ソースフォーマットの適用】で、コードを自動で無駄なく整形してくれます。html,css,js,json,php など様々なドキュメントタイプで利用できます。

手動でのCSSプリプロセッサを使用してサイト外のファイルをコンパイル
sassの機能が拡張されたようなので確認してみます。
- 【サイト】>【サイト管理】のサイト設定でサイト名とローカルサイトのフォルダを定義
- サイト設定の【CSS プリプロセッサー】で【ファイルの保存時に自動コンパイルを有効にする】にチェック
- サイト設定の【CSS プリプロセッサー】下の【ソースと出力】で出力先を定義
cssファイルの出力方法一覧。
- .scssファイルを開いて、【ツール】>【コンパイル】をクリック。
- F9をクリック。
- .scssファイルを右クリックして、【コンパイル】。
- .scssファイルを保存。
行番号をクリックし、コードを選択
この機能は、現行のDreamweaver CC にもあります。
Mac上でフルスクリーンモード
Windowsなので確認不可。windowsにも実装されたら、確認したいと思います。
複数行の検索
Ctrl+ + Fで検索バーを表示させることが出来ます。選択範囲が、そのまま検索ワードとして入力されます。複数行の検索にも対応できるようになり、強化されました。
ColdFusionのサポート
タグ、属性、静的関数、およびCFMLでのパターンのヒントを含むColdFusionサポート。
ベータ版 var4.0

ベータ版 var4.0について書いた検証記事はコチラ→便利すぎる Adobe Dreamweaver CC Beta 4 のアップデート と 追加機能
- 検索と置換のワークフローの向上&UIの改良
- 新しいオンボーディング体験
- 新しいスタート画面
- 日本語IMEの問題を修正
検索と置換のワークフローの向上&UIの改良
- すべての機能を交換しては、シングルクリック操作になりました。「すべて置換」を押すと、瞬時に適用範囲を編集します。
- 検索と置換の入力欄は、コードや複数行のテキスト入力のため大きくし、さらに必要なとき拡大できます。
- 表示詳細と閉じるボタンがより大きく
- 高度な検索と置換のオプションは、全サイズ画面でデフォルト表示
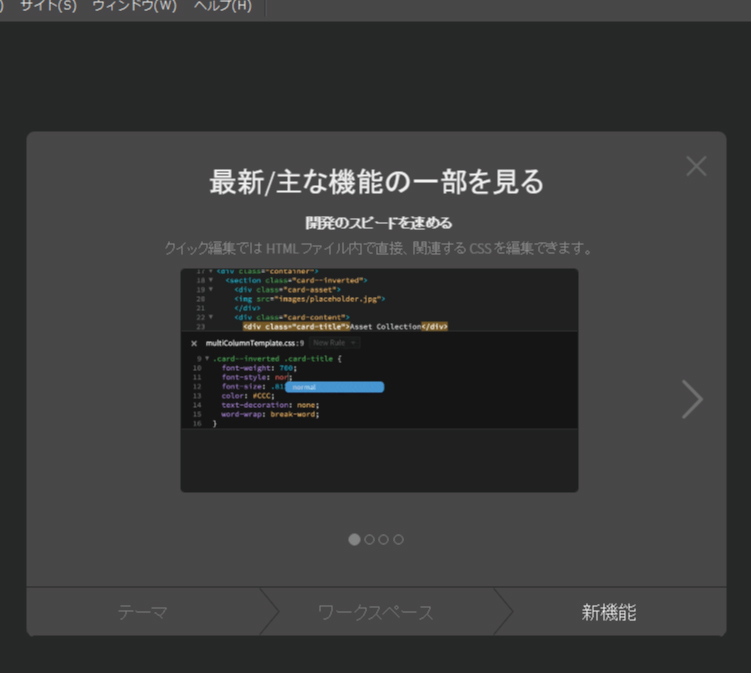
新しいオンボーディング体験
オンボーディングとは、初めてDreamweaverを起動したときに表示されるガイダンスです。
【はい、使用したことがあります】で次へ。
4つの新しいカラーテーマから選択。
ワークスペースを選択。
- 開発のスピードを速める: クイック編集では、HTMLファイル内で直接、関連するCSSを編集できます。
- リアルタイムにコード変更をプレビュー: リアルタイムプレビューで変更をブラウザーやデバイスですぐに確認できます。
- コード時に提案やラーニングを表示できます: コードヒントにHTML、CSS、JSおよびPHPのドキュメントが用意されました。
- CSSの記述をより効率的に: LESS、SassなどのCSSプリプロセッサーの組み込みサポート。
セットアップ完了で【開始】。
新しいスタート画面
スタート画面のQUICK START(クイックスタート)は、UIデザインが刷新。
スタート画面のSTARTER TEMPLATES(スターターテンプレート)も、UIデザインがアイコン化され、階層化していないので、アクセスしやすくなりました。
日本語IMEの問題を修正
カーソルと入力位置がズレるIME入力バグが改善されました。
Dreamweaver CC 2017の新機能を確認してみた感想
ベータ版から動向を追ってきましたが、デザインやインターフェース、新機能ともいい感じです。Sublime Textに軽さとマルチカーソル選択、検索機能では及ばない感じもしますが、Adobeソフト CC全体でクラッシュしても作業内容の復元も出来るようになって、私の中では総合評価はDreamweaverが上になり、メインエディタとして使っております。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]












