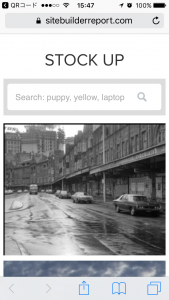
ウェブサイト制作中、実際のスマホ画面を確認したいときに役立つ方法
2020/04/25
ウェブサイトを構築中に実際のスマホページを確認したいときによく使われる方法で、Google Chromeデベロッパーツールなどを使って
「PCブラウザのウィンドウサイズをスマホ画面サイズに縮小」したりすると思います。
簡易的にチェックするには上記の方法でもいいです。
例えば、CSS3メディアクエリで設定したブレイクポイントで切り替わる表示を確認など
ただ、アクセス端末の判定を使って条件分岐させる方法で表示を切り替えしていた場合には、
実際のスマホ画面表示をPCブラウザでは確認することが出来ません。
WordPressの関数やJavaScript、PHPのアクセス端末判定の条件分岐による表示切り替え
スマホブラウザの種類によっても表示は変わるので、PCブラウザで全てをチェックは難しい。
ある程度まで仕上がってから、実際のスマホで動作していなかったら、無駄な作業が増えます。
要所要所で実際にスマホでチェックしたいですが、スマホでURLを打つのは面倒です。
今、編集しているウェブページURLを簡単にスマホブラウザでチェックする方法はQRコードがあります。
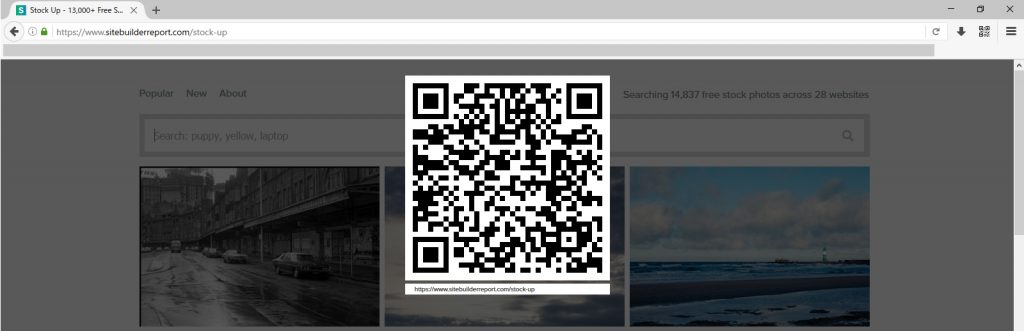
現在、PCブラウザで開いているウェブページからQRコード生成し、スマホで開く!
Google Chromeと高速ブラウザvivaldiは、以下の拡張機能で今、開いているウェブページURLをQRコードにしてスマホで素早く開くことが出来ます。
ブラウザ拡張機能:The QR Code Extension
VivaldiとGoogle Chromeの拡張機能「The QR Code Extension」をインストールします。
ブラウザの右上、アドレスバー横あたりに、QRコードボタンが追加されているので、スマホで開きたいウェブページでクリックします。
表示されたQRコードをスマホのQRコードリーダーで読み取ります。
FireFoxは、以下のアドオンで今、開いているウェブページURLをQRコードにしてスマホで素早く開くことが出来ます。
ブラウザ拡張機能:QR Code
FireFoxのアドオン「QR Code」をインストールします。
ブラウザの右上、アドレスバー横あたりに、QRコードボタンが追加されているので、スマホで開きたいウェブページでクリックします。
表示されたQRコードをスマホのQRコードリーダーで読み取ります。
効率よくデバックするためのチェックツール、ウェブサイト制作中に実際のスマホ画面を確認したいときに役立つ方法でした。