【WordPress/ポップアッププラグイン】どれがいい?上位4件を徹底比較してみた
2020/04/25
WordPressポップアッププラグインの比較
| プラグイン名 | インストール数 | レビュー数 | レビュー平均点 |
| Popup Maker | 100,000以上 |
818件 |
4.9 |
| Popup(Popup Builder) | 40,000以上 |
339件 |
4.8 |
| Popup by Supsystic | 20,000以上 | 220 231件 |
4.6 |
| Popups – WordPress Popup | 30,000以上 | 200件 |
4.7 |
Popup Makerが人気ですが、本当に他のプラグインより使いやすいのでしょうか?
上位4件の導入手順から使い方、動作を確認してみます。
~追記~ 2017/4
Popup Makerが、2ヶ月程でインストール数/ 約20,000回・レビュー数/ 約250件も増えて急上昇中です。
プラグインごとの設定と使い方、動作デモ
Popup Maker

プラグイン公式ページ:Beaver Builder Plugin (Lite Version)
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
100,000以上 |
818件 |
4.9 |
概要
Popup Makerは、「指定したCSSセレクタのクリック」や「経過時間」によって、ポップアップを表示させることが出来るプラグイン。
日本語化の翻訳ファイル.PO.MO
Popup Makerバージョン 1.4.21
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][download id=”4660″]
ダウンロードしたzipファイルを解凍し、WordPressの以下ディレクトリにアップロード。
/wp-content/languages/plugins/popup-maker-ja.po /wp-content/languages/plugins/popup-maker-ja.mo
languagesフォルダに翻訳ファイルを置くと、プラグインのアップデートで上書きされません。
※日本語化翻訳ファイルの作成においては、Popup Makerの機能を確認しながら、独自の解釈で翻訳しています。
おかしな点がありましたら、気軽にコメント下さい。
設定
Popup Makerを有効化します。
初期画面に移動するので、【Allow & Continue】(翻訳:許可し続ける)をクリック。
設定(Settings)
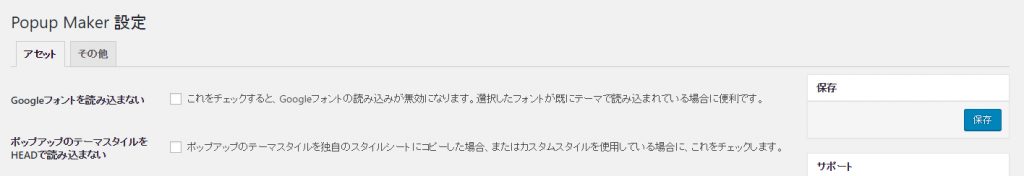
WordPress管理画面の【Popup Maker】>【Settings】では、以下のような項目があります。
 |
 |
- Googleフォントを読み込まない
- ポップアップのテーマスタイルをHEADで読み込まない
- Easy Modal v2 互換モードを有効にする
- 管理ページのサポートウィジェットを隠す
- カテゴリとタグを無効にする
ポップアップを追加(Add popup)
WordPress管理画面の【Popup Maker】>【Add popup】を確認します。
Popup Makerのポップアップ作成手順
- 「ポップアップ名称」を入力。
- 出力される「タイトル文」を入力。※タイトルが不要の場合には空欄のまま
- ポップアップされるコンテンツを入力。
- 新しいトリガーを追加。「クリックで開く」の場合は、CSSセレクタを指定。「自動で開く」の場合は、遅延時間を入力。
- 同じ閲覧者に2回目以降にポップアップを表示させたくない場合、新しいクッキーを追加。トリガーにセットする。
- サイズや位置、アニメーション、閉じるボタンの遅延などカスタマイズ。
- 表示条件を決める。投稿タイプやカテゴリー、フォーマットなど
- 【公開】で保存し有効化します。
名称とタイトル、コンテンツを入力。
新しいトリガーの追加。
「クリックで開く」か「自動で開く」を選択。
クリックトリガー設定でCSSセレクタを指定。
「既定のクリック機能を妨げない」は、リンクURLをCSSセレクタで指定していた場合、ポップアップが作動すると同時にURLも読み込みます。ダウンロードURLなどで使えそうですね。
ここでトリガーにクッキーをセットします。
オートオープン設定で遅延時間を入力します。
新しいクッキーの追加。
「ポップアップを開く時」か「ポップアップを閉じる時」、または「マニュアルのjavascript」を選択。
クッキーの保存期間やセッションを使用するのか、サイト全体でクッキーを適用するのかなどを設定します。
表示設定。
ポップアップのサイズや位置、アニメーションを設定。
閉じる設定。
閉じるボタンの遅延などを設定。
条件を選択。
特定の投稿タイプやカテゴリーのみで表示させたい場合には、条件を設定します。
【公開】で保存。
動作デモ
テキストリンクに、クリックトリガーで設定したCSSセレクタを追加。
ポップアップサイズは、「Custom」で300px*250pxに設定。
「ポップアップを閉じる時」にクッキーをセット。
1回目のクリックは、ポップアップが開き、リンク先には移動しない。
2回目は、クッキーでポップアップは開かず、リンク先へ移動。
Popup Makerバージョン 1.4.21
[download id=”4660″]
Popup(Popup Builder)

プラグイン公式ページ:Popup(Popup Builder)
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
40,000以上 |
339件 |
4.8 |
概要
Popup Builderは、作成したポップアップをショートコードで挿入し、クリック・オンロード・ホバーで表示させることが出来るプラグイン。
設定
【Popup Builder】の【Setting】で変更できるのは、権限グループの管理のみになっています。
ポップアップを追加(Add New)
WordPress管理画面の【Popup Builder】>【Add New】を確認します。
Popup Builderのポップアップ作成手順
HTMLのポップアップを作成します。
他に画像やFACEBOOK、ショートコードがあります。
- 「タイトル」を入力。※タイトルは出力されません
- ポップアップのコンテンツを入力。
- Popup themeを選択。
- ポップアップのエフェクトを選択。
- カスタムかレスポンシブを選択し、サイズを入力。
- ポップアップ位置や閉じるボタン、オーバーレイや背景色、付与するクラスなどを設定。
- 【Save Changes】で保存し有効化します。
ショートコードを投稿に挿入
投稿ページに【Insert popup】ボタンが追加されています。
ポップアップタイプには、オンロード、クリック、ホバーがあります。
動作デモ
ポップアップタイプのクリックで動作を確認します。
Popup by Supsystic

プラグイン公式ページ:Popup by Supsystic
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 20,000以上 | 220 231件 |
4.6 |
概要
Popup by Supsysticは、「ページ内のどこでもクリック」や「経過時間」、「ショートコード、javascript、id」、「スクロール」によって、ポップアップを表示させることが出来るプラグイン。
ページ内のどこをクリックしてもポップアップが開くという機能が面白い。
設定
- 使用統計を送信する
- 同じIPからの購読のブロックを無効にする
- PopUp Editで自動保存を無効にする
- 紹介リンクを有効にする
- フッターで読み込む
- HTMLメールを無効にする
- CDNの使用を無効にする
- メール送信方法
ポップアップを追加(Add New Popup)
WordPress管理画面の【PopUp by Supsystic】>【Add New Popup】を確認します。
PopUp by Supsysticのポップアップ作成手順
HTMLのポップアップを作成します。
ポップアップテンプレートから選択。
PopUp Nameを入力し、【save】。
mainタブ
- 表示するタイミング。(ページが読み込まれる時/ユーザーがページをクリックする時/特定のリンク/ボタン/その他の要素をクリック/スクロール)
- 閉じるタイミング。(ボタンをクリック/ポップアップの外側をクリック)
- 表示するページを指定可。
- 表示する時間帯、日付、曜日を指定可。
- 表示する場所を指定可。(クッキーによる表示制限/デバイス・投稿タイプ・カテゴリーなど)
Designタブ
- Appearanceで「サイズ」や「背景色」、「閉じるボタン画像」、「ポップアップを閉じた後にリダイレクト」を設定。
- Popup Locationで表示位置。
- Textsでポップアップ内コンテンツ文を入力。
- Popup Opening Animationでポップアップイン・アウトアニメーションを選択。
【Save Changes】で保存し有効化します。
動作デモ
ページ内のどこをクリックしても、ポップアップが開きます。
また、2回目は表示されない。ブラウザをリロードすると、リセットされ開きます。
Popups – WordPress Popup

プラグイン公式ページ:Popups – WordPress Popup
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 30,000以上 | 200件 |
4.7 |
概要
Popups – WordPress Popupは、作成したポップアップを「ページを読み込んで何秒後」、「スクロールしてページ長さの何%まで到達」で表示させることが出来るプラグイン。
設定
- Ajaxモードを有効にする
- デバッグモードを有効にする
- セーフモードを有効にする
- ショートコードスタイルを削除する
- Facebook、Google、TwitterのJavaScriptを読み込まない
ポップアップを追加(Add New)
WordPress管理画面の【Popups】>【Add New】を確認します。
PopUp by Supsysticのポップアップ作成手順
- タイトルを入力。
- ポップアップのコンテンツを入力。
- PopUp Appearanceでポップアップのサイズやカラーを入力。
- PopUp Display Rulesで表示させる投稿タイプやデバイス、カテゴリーなどを指定可。
- Display Optionsで、位置と開くタイミング、アニメーション、クッキーによる表示制限などを設定。
動作デモ
スクロールして、ページ長さの60%に到達するとポップアップが開くように設定。
まとめ
やはり、Popup Makerが一番使いやすかった。
ポップアップさせたい箇所にCSSセレクタを指定するだけの手軽さ。
「既定のクリック機能を妨げない」というリンクURLにポップアップを重ねることが出来る機能は、使い勝手がいい。
Popup by Supsysticは、管理画面インターフェースが見辛いのが難点ですが、「ページ内のどこをクリックしても、ポップアップが開く」のは、アクションを起こしたユーザーにのみポップアップを表示させることが出来る。
また、「ポップアップを閉じた後にリダイレクト」する機能も特徴的。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]



























