WordPress管理画面のCSS(admin.css)を子テーマから上書きする方法
2020/04/25
管理画面のCSSを編集したい
WordPressの管理画面のスタイルシートを編集するのに、コアファイルのCSSを編集してもアップデートで元の状態に戻ってしまいます。
子テーマでstyle.cssを上書きするように設定する方法があります。
functions.phpに追記して、子テーマから管理画面CSSを上書き
必要なのは、適用中の子テーマ直下にあるfunction.phpへの追記と同じディレクトリにadmin-style.cssを用意するだけ。
まずは、適用している子テーマのフォルダ内にあるfunctions.phpに追記します。
WordPressインストールディレクトリ/wp-content/themes/適用中の子テーマ/functions.php
追記する位置は、どこでも良い。
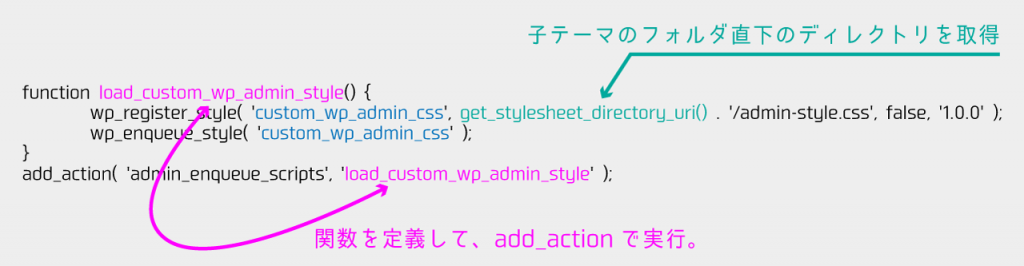
function.phpへの追記
function load_custom_wp_admin_style() {
wp_register_style( 'custom_wp_admin_css', get_stylesheet_directory_uri() . '/admin-style.css', false, '1.0.0' );
wp_enqueue_style( 'custom_wp_admin_css' );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );
「load_custom_wp_admin_style」(関数名は任意)という関数を定義します。
「wp_register_style」でCSSを登録。「get_stylesheet_directory_uri()」は子テーマのフォルダ直下ディレクトリを取得。
子テーマのフォルダ直下ディレクトリにある(これから用意するCSS)admin-style.cssを指定。
「wp_enqueue_style」で呼び出す。
「admin_enqueue_scripts」(管理画面スクリプトの開始アクションフックで追加)で、さきほど定義した関数「load_custom_wp_admin_style」を実行する。
admin-style.cssを用意
WordPressインストールディレクトリ/wp-content/themes/適用中の子テーマ/admin-style.css
空のadmin-style.cssというCSSファイルを用意します。
admin-style.cssとfunctions.phpをレンタルサーバーにPUTして下さい。
後は、admin-style.cssをイジるだけです。
参考記事:Plugin API/Action Reference/admin enqueue scripts « WordPress Codex