簡単にホームページを作成|WordPressページビルダーWelukaの使い方
2020/04/25
WordPressページビルダーWelukaについて

公式サイト:Weluka
Welukaとは?
Welukaは、WordPressをページビルダーとしてグレードアップさせることのできるツールです。
Weluka専用のテーマとプラグインをインストールすることで、機能を追加し自由なレイアウトとデザインが可能になります。
Wixやjimdoのように無料でホームページが作成できるウェブツールもありますが、柔軟性がなくWordPressのように便利な機能を追加していくことが出来ません。
HTMLやPHPについて詳しくない方でも簡単にウェブサイトを作成することが出来ます。
なぜ、簡単なのか?
WordPressでは、「実際に表示されるページ」と「設定や機能、ページ作成・投稿を管理するページ」に分かれている。
管理ページではウェブサイトを作成するための固定ページもあるが、レイアウトやデザインはテーマによって決まっており、変更するためには子テーマを作成し、WordPressテンプレートファイルを直接編集。
style.cssの上書きをしたりと、HTMLやPHP、さらにカスタマイズしたいならWordPress関数についても理解しておく必要がある。
その点、Welukaは専用のテーマとプラグインをインストールするだけで即、ウェブデザインに取り掛かることが出来ます。
編集画面は、「実際に表示されるページ」のプレビューに左側に挿入できる要素が配置されているので、ドラッグ&ドロップで直感的にテキストや画像などを挿入し、レイアウト出来ます。
無料のページビルダープラグインとは何が違うのか?
比較記事:【WordPress/ページビルダープラグイン】どれがいいのか?上位8件を徹底比較しました
WordPressの無料ページビルダープラグインでは、コンテンツ部分の枠内に要素を当てはめてページを構築していきます。
制作方法としては他のCMSであるconcrete5に似ていますね。
Welukaは、コンテンツ部分だけの構築でいうとPage Builder by MotoPressやPage Builder by SiteOriginにはインターフェースの使いやすさで若干劣ると感じました。
ただ、プラグインとテーマが統合されているため、通常のページビルダープラグインでは出来ないヘッダーやフッター、サイドバーの構築ができるのと、設定でページ全体のレイアウトも変更できるので、全体的な制作スピードが格段に上がるはずです。
Welukaの設定と使い方
設定
SEO設定では、簡易的にホームタイトル、ホームキーワード、ホーム説明の上書きができますが、SEO対策にはYoast SEOなどの強力なプラグインもあるので、そちらを使う場合には「Use?」を無効にしましょう。
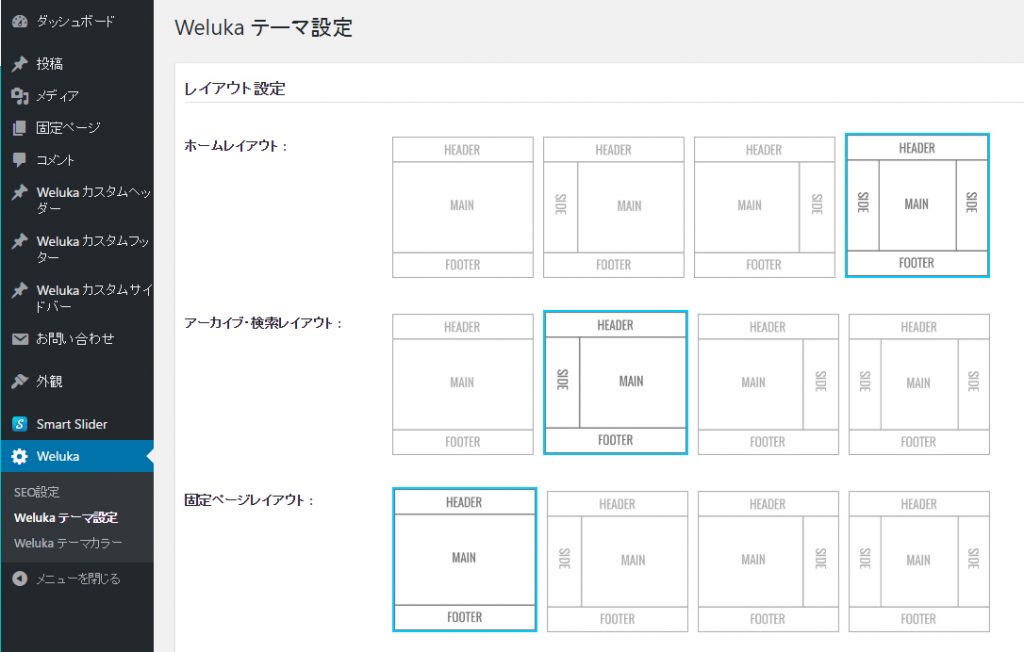
視覚的にレイアウト構成を選択できる。
| 項目 | 説明 |
|---|---|
| レイアウト | フロントページ、固定ページ、アーカイブ、投稿、その他とテンプレートファイルごとのレイアウトを視覚的に設定できます。 |
| 標準ページヘッダー | Welukaカスタムヘッダーで作成したヘッダーを指定できます。選択せずに空欄の状態ではデフォルトヘッダーが表示されます。 |
| 標準ページフッター | Welukaカスタムフッターで作成したヘッダーを指定できます。選択せずに空欄の状態ではデフォルトフッターが表示されます。 |
| 標準メインサイドバー | Welukaカスタムフッターで作成したヘッダーを指定できます。選択せずに空欄の状態では「外観」>「ウィジェット」で設定したサイドバー項目が表示されます。 |
| 標準サブサイドバー | 標準メインサイドバーと同じ。レイアウトが3カラムの場合に挿入されます。 |
| ロゴ画像 | Welukaカスタムヘッダーを指定していない場合のデフォルトヘッダーに反映されるロゴ画像です。 |
| フッターコピーライト | Welukaカスタムフッターを指定していない場合のデフォルトフッターに反映されるコピーライトです。 |
| ヘッダー固定 | いわゆるスティッキーヘッダーという奴です。スクロールすると、ヘッダーが上部に固定されます。 |
| 投稿ページにアイキャッチ画像を表示 | 投稿ページのコンテンツ前に表示されるアイキャッチ画像の表示・非表示とサイズや形、位置をコントロールします。 |
| 固定ページにアイキャッチ画像を表示 | 固定ページのコンテンツ前に表示されるアイキャッチ画像の表示・非表示とサイズや形、位置をコントロールします。 |
| スマートフォン(overflow-x:hidden) | スマートフォンで表示の際に横幅はみ出しを禁止したい場合はチェック。 |
| Homeがブログスタイルの際の除外したいカテゴリー | 設定 > 表示設定でフロントページの表示を投稿ページのみ設定している場合。 |
| 表示投稿数(Homeブログスタイル時) | フロント投稿ページの1ページに表示する最大件数 |
| 表示投稿数(アーカイブ) | アーカイブ投稿ページの1ページに表示する最大件数 |
| ページングタイプ | 通常のページングとスクロールで読み込まれるインフィニティスクロールがある。 |
| 記事一覧(アーカイブ)非表示にしたいメタ情報 | 非表示にしたい項目にチェック。 |
| 記事ページ 非表示にしたいメタ情報 | 非表示にしたい項目にチェック。 |
| 記事一覧(アーカイブ)に関連タグクラウドを非表示 | タグの表示・非表示 |
| 記事一覧(アーカイブ) 関連タグクラウド表示位置 | タグの表示位置 |
| 記事ページに関連タグクラウドを非表示 | タグの表示・非表示 |
| 記事ページ 関連タグクラウド表示位置 | タグの表示位置 |
| 記事ページ内のページングリンクを非表示 | ページングリンクの表示・非表示 |
| 記事日時フォーマット | Y年m月d日など |
| 投稿タイトル文字数 | 記事一覧でのタイトルを省略する文字数 |
| 抜粋文字数 | 記事一覧での本文を省略する文字数 |
| リスト表示形式 | 記事一覧の記事レイアウトを選択。横型・縦型とそれぞれ画像の位置で全5パターンある。レスポンシブウェブデザインに対応。 |
| リストカラム数/行 | リスト表示形式を縦型にした場合の列数を選択。 |
| リストサムネイル高さ | サムネイルの高さを揃えたい場合は高さ(px)を入力。 |
| リスト記事ブロック | 同一行内ブロック高さを揃える。 |
| リストボタンテキスト | Readmoreボタンのテキスト |
| No image | 画像が設定されていない場合の代替え画像 |
| Custom Css | 追記したいCSSを入力。 |
WordPressの設定を上書きするので標準設定を選択した後に変更しましょう。
ベースのカラーテーマを選択。
ベースのカラーテーマを上書きするための詳細なカラー設定を行います。
使い方
「固定ページを編集」を開きます。
Weluka ページビルダーをクリックすると、フロントエンドの編集画面に切り替わります。
「ウィジェットをドラッグ&ドロップで追加しコンテンツを作成してください。」という枠線内に要素を配置していきます。
配置できる要素の一覧
- タイトル
- 段落
- 画像
- ICON
- スライド画像
- リンクボタン
- ソーシャルボタン
- ソーシャルシェアボタン
- 動画
- 音源
- 横線
- アラート
- 埋め込みコード
- 折りたたみパネル
- タブパネル
- グーグルマップ
- リスト
- アーカイブ
- カスタムメニュー
- カレンダー
- カテゴリー
- メタ
- 最新コメント
- 最新記事
- RSS
- 検索
- タグクラウド
- テンプレート登録
- 固定ページごとのWeluka設定を上書き
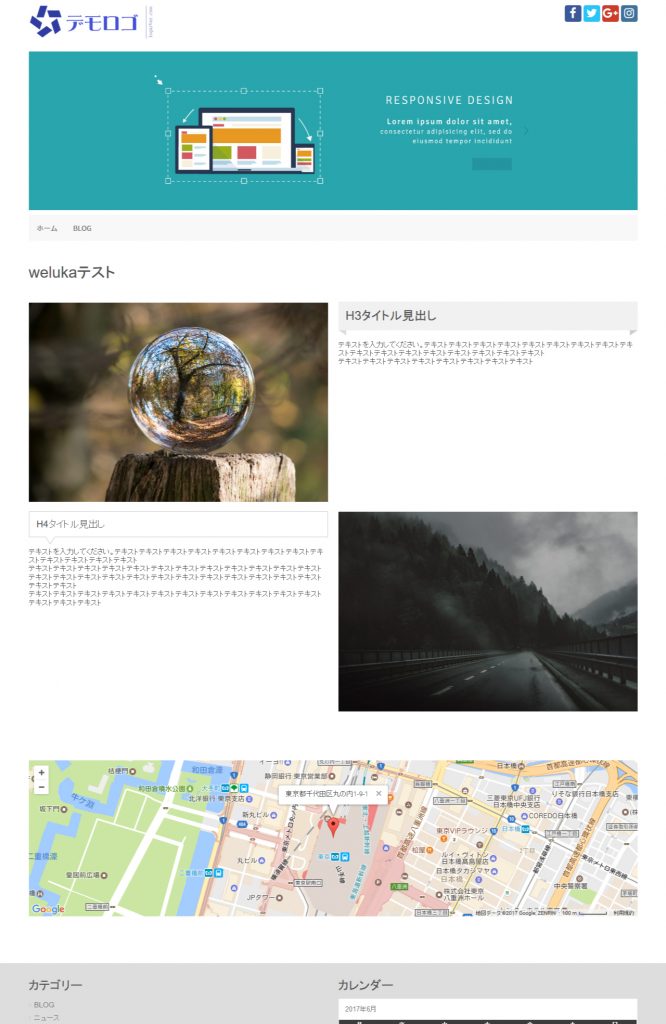
実際の動作デモ
作成したページ。
まとめ
ウェブサイト制作を簡単にできるグローバルな設定とカラーリング、全体のレイアウトが出来て、ページビルダーで配置できる要素も多く、要素のタイトルをとってみても、プリセットが複数用意されていてデザインし易い。
WordPressのテンプレートファイル編集や子テーマに詳しくない方、コーディング作業を短縮したいウェブデザイナーにもオススメです。
公式サイト:Weluka