EC-CUBE 3系のインストール手順
2020/04/25
EC-CUBE 3系のセットアップ
大概のレンタルサーバーには簡単インストールや自動インストールなど名称は違いますが、WordPressやEC-CUBEをイントールする機能があります。
参考:エックスサーバー
ようこそ
- [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][推奨]APC拡張モジュールが有効になっていません。
- mod_rewriteが有効になっているか不明です。
というアラート文が表示されても問題ない。そのまま次に進みましょう。
EC-CUBEのシステム向上・デバッグのため、サイト情報の提供にご協力おねがいいたします。
目的以外で利用することがございません。
は、システムの向上を願って「送信を承諾する」にチェック。
権限チェック
「アクセス権限は正常です。」と表示されるので、次に進む。
サイト設定
- あなたの店名
- メールアドレス
- 管理画面ログインID
- 管理画面パスワード
- セキュリティ設定:管理画面のディレクトリ名を半角英数字で設定。
- SSL(https)に制限:SSL化していればチェック。
次に進む。
データベースの設定
EC-CUBEの簡単インストール時に用意したデータベースパスワードを入力。
次に進む。
データベースの初期化
新規インストールの場合、「データベースの初期化は行わない」にチェックを入れずに、次に進む。
インストール完了
「管理画面を表示」をクリック。
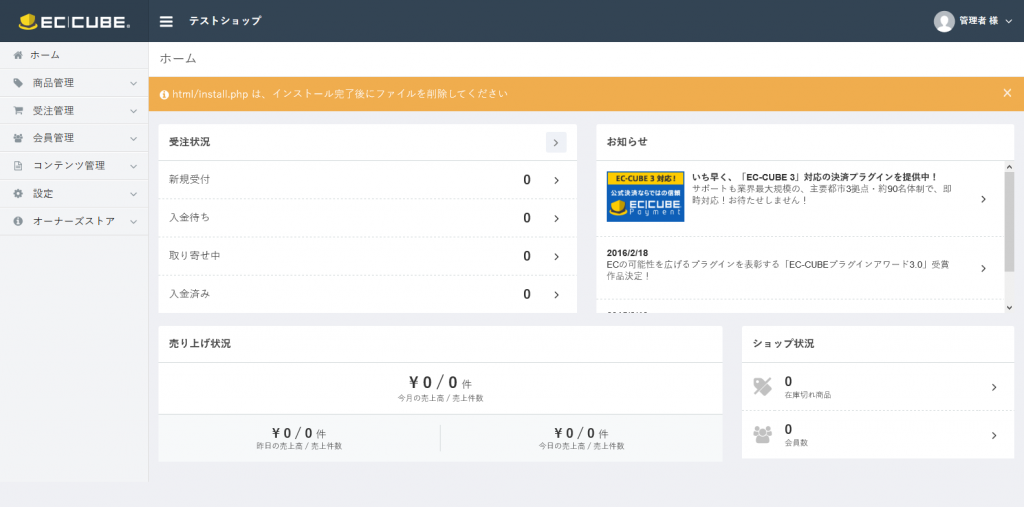
管理画面ログイン
さきほどサイト設定のセットアップで入力した管理画面ログインID・管理画面パスワードを入力します。
不要ファイルinstall.phpの削除
「html/install.php は、インストール完了後にファイルを削除してください。」とアラート文が出ているので、FTPソフトで接続し、
EC-CUBEインストール先ディレクトリ/html/install.php
にあるinstall.phpを削除します。
これでセットアップは完了です。商品を登録したりしてイジってみましょう。
検索エンジンへインデックスさせたくない場合
EC-CUBEの練習や開発段階、構築中など検索エンジンへのインデックスさせたくない場合があると思います。
デザインテンプレート適用前
EC-CUBEインストール先ディレクトリ/src/Eccube/Resource/template/default/default_frame.twig
追記前
{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}
↓
を追記。
追記後
{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}
デザインテンプレート適用後
EC-CUBEインストール先ディレクトリ/app/template/適用中のテンプレートコード/default_frame.twig
の追記する位置は同じ。
default_frame.twigをアップロードしたら、EC-CUBE管理画面に移動。
最後に、管理画面の
「キャッシュ削除」をクリック。
でページのソースを確認してヘッド内に反映されていたら完了。
検索エンジンにインデックスさせたいタイミングでdefault_frame.twigの
を忘れずに削除してアップロードし直して下さい。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]