【WordPress/イベントカレンダープラグイン】どれがいい?上位8件を徹底比較しました
2020/04/25
イベントカレンダープラグインの比較
イベントの投稿をカレンダー形式で表示させて、開催予定や開催中を表示するプラグインがありますが、どれを使うのがベストか悩みます。
インストール数+レビュー数+レビュー平均点を加味した上位8件で設定方法・ユーザー視点での見やすさ使いやすさ・カレンダーデザインを徹底比較していきます。
上位8件は以下の通りです。
評価レビュー
| 番号 | プラグイン名 | インストール数 | レビュー数 | レビュー平均点 |
| ① | All-in-One Event Calendar | 100,000以上 | 1,212件 | 4.2 |
| ② | Event Calendar WD – Responsive Event Calendar plugin | 20,000以上 | 147件 | 4.6 |
| ③ | Event Organiser | 40,000以上 | 114件 | 4.7 |
| ④ | Events Manager | 100,000以上 | 244件 | 4.3 |
| ⑤ | My Calendar | 30,000以上 | 94件 | 4.7 |
| ⑥ | Simple Calendar – Google Calendar Plugin | 80,000以上 | 268件 | 3.9 |
| ⑦ | Calendar by WD – Responsive Event Calendar for WordPress(Spider Event Calendar) | 30,000以上 | 230件 | 4.4 |
| ⑧ | The Events Calendar | 500,000以上 | 1,425件 | 4.6 |
The Events Calendarのインストール数が群を抜いており、レビュー数、採点ともに高い。
次いで、All-in-One Event CalendarとEvents Managerのインストール数が同率だが、採点が少し低い。
Event OrganiserとMy Calendarはインストール数では劣っているものの採点が高くなっている。
対応する機能
| 項目 | ① | ② | ③ | ④ | ⑤ | ⑥ | ⑦ | ⑧ |
| 日本語対応 | ○ | × | ○ | ○ | ○ | – | △ | ○ |
| イベント繰り返し | ○ | × | ○ | ○ | ○ | – | ○ | × |
| 繰り返しからの除外 | ○ | ○ | × | × | △ | – | × | × |
| 終日設定 | ○ | ○ | ○ | ○ | ○ | – | × | ○ |
| イベント料金 | ○ | × | × | ○ | × | – | × | ○ |
| カテゴリー・タグ | ○ | × | ○ | ○ | △ | – | △ | ○ |
| アイキャッチ画像 | ○ | ○ | ○ | ○ | ○ | – | × | ○ |
| GoogleMap挿入 | ○ | × | ○ | ○ | ○ | – | × | ○ |
| ショートコード | ○ | × | ○ | △ | ○ | – | × | × |
| イベント一覧ウィジェット | ○ | × | ○ | ○ | ○ | – | ○ | ○ |
| イベント会場ウィジェット | × | × | ○ | ○ | × | – | × | × |
| ミニカレンダーウィジェット | × | ○ | ○ | ○ | ○ | – | ○ | × |
イベント繰り返しからの除外やショートコードが使えるプラグインがオススメ。サイドバーで使えるミニカレンダーも便利です。
カレンダーデザイン
イベントの投稿をカレンダーで表示させるプラグインの設定
All-in-One Event Calendar

プラグイン公式ページ:All-in-One Event Calendar
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 100,000以上 | 1,212件 | 4.2 |
イベントの繰り返しや繰り返し内の除外する日付の設定が出来て、住所入力するとGoogleMap連携のオートコンプリートで簡単に地図を表示させられる。
カレンダーのカラー、スタイルも変更可。ショートコードで任意の場所へカレンダーを表示させられるプラグイン。
All-in-One Event Calendarの設定
プラグインを有効化すると、「calendar」という固定ページが自動生成されます。
固定ページ「calendar」でイベントカレンダーが表示されます。
「Please, Sign In to Timely Network.」と書いてあるが、Timely Networkに新規登録しなくても使用できます。
日本語化翻訳ファイルは提供されているのですが、設定ページの多くの箇所が翻訳に対応していない。(.poには項目があるにも関わらず、日本語で上書きされない。)
ユーザーが閲覧するフロントページ(イベントカレンダー)側は、日本語化されているので、運用には問題ない。
| カレンダーページ | カレンダーを表示する固定ページを選ぶ。初期設定では、自動生成された固定ページ「calendar」がセットされている。 |
|---|---|
| Week starts on | 週の始まる曜日を選択。 |
| Available views | 有効化する表示方法とデフォルトで開く表示を選択。 |
| Timezone | 日本の場合、タイムゾーンはTokyo |
| Preselected calendar filters | デフォルトでカレンダーにカテゴリーやタグによるフィルタをかける。 |
| Agenda pages show at most | 形式「日程表」で表示させるイベントの最大件数 |
| Week/Day view starts at | 形式「日・週」の表示させる時刻の開始位置 |
| Week/Day view ends at | 形式「日・週」の表示させる時刻の終了位置 |
のタブに切り替えます。
「Input dates in this format」は、デフォルトでは日本では使わない日付フォーマットになっているので、
「Default (d/m/yyyy)」から「ISO 8601 (yyyy-m-d)」へ変更します。
のタブに切り替えると、WordPress内の任意の場所でカレンダーを表示させることが出来るショートコードが確認できます。
| 月 |
[fusion_builder_container hundred_percent="yes" overflow="visible"][fusion_builder_row][fusion_builder_column type="1_1" background_position="left top" background_color="" border_size="" border_color="" border_style="solid" spacing="yes" background_image="" background_repeat="no-repeat" padding="" margin_top="0px" margin_bottom="0px" class="" id="" animation_type="" animation_speed="0.3" animation_direction="left" hide_on_mobile="no" center_content="no" min_height="none"][ai1ec view="monthly"] |
|---|---|
| 週 |
[ai1ec view="weekly"] |
| 日 |
[ai1ec view="oneday"] |
| 日程表 |
[ai1ec view="agenda"] |
| デフォルトの表示設定 |
[ai1ec] |
| イベントカテゴリやタグの名前かスラッグ |
[ai1ec cat_name="祝日"] |
| イベントカテゴリやタグのID |
[ai1ec cat_id="1"] |
| 投稿ID |
[ai1ec post_id="1"] |
| ページあたりのイベントの数 |
[ai1ec events_limit="5"] |
複数の場合は、「 , 」カンマで区切ります。
All-in-One Event Calendar公式ドキュメント:あなたのサイトに複数のカレンダーを表示する(ショートコード)
イベントの追加
新しく追加を開くと、エラーメッセージが表示される。
「Warning: http_build_query(): Parameter 1 expected to be Array or Object. Incorrect value given in xxx/wp-includes/Requests/Transport/cURL.php on line 508」
再度、同じ投稿を開くときには、表示されないので問題ないと思う。
- イベントタイトル
- 丸1日の終日
- 終了時間なし
- イベントの繰り返し(毎◯日の間隔、毎週◯曜日、毎月の◯日、第◯週の◯曜日、毎年の◯月、カレンダーから指定するカスタム)
- 繰り返しからの除外する日を指定
- 住所入力するとGoogleMapに自動連携で地図を表示。
- イベントの料金
- 主催者連絡先情報
- カテゴリー・タグ
- アイキャッチ画像
- コンテンツ文章
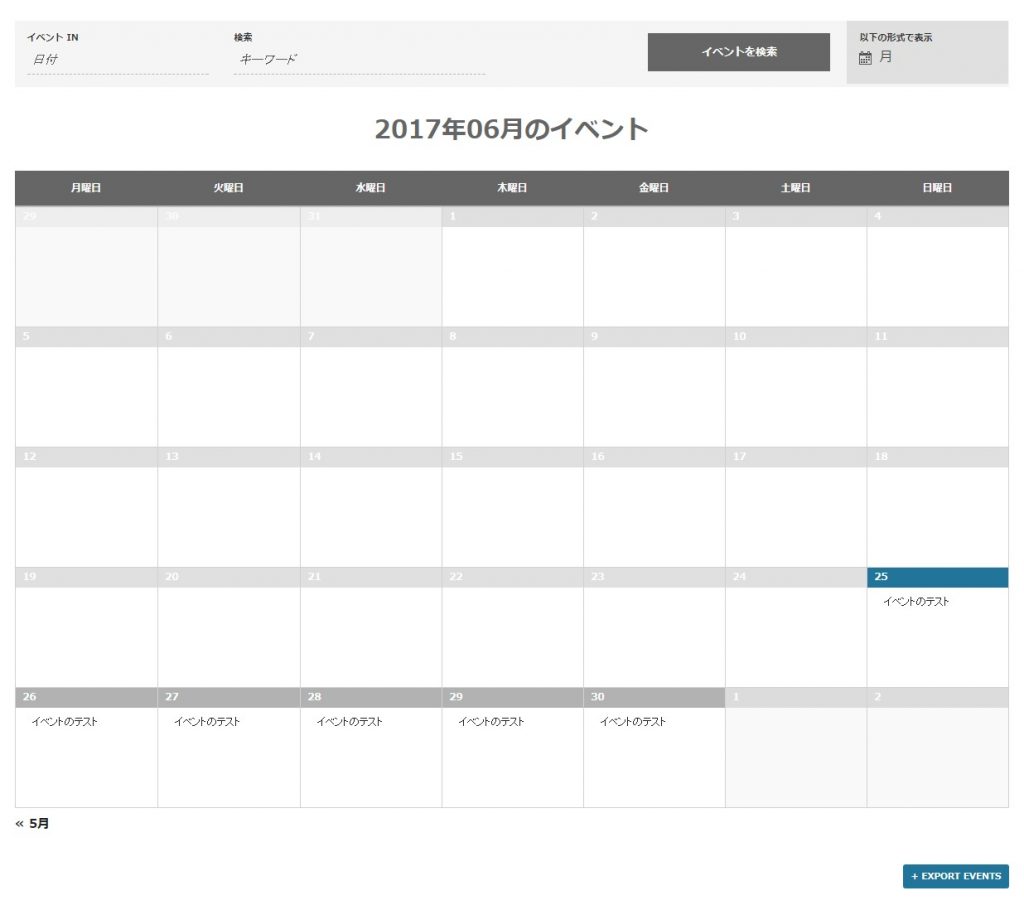
実際の表示・カレンダーデザイン
タイトル下の日付が「◯月◯」となっていて、「◯月◯日」じゃないのが少し気になる。
イベント項目にマウスカーソルをホバーさせると、このように内容が吹き出しで表示される。月・週も同じく吹き出しで表示。
それぞれのカレンダーでイベント項目をクリックすると、詳しいイベント情報が確認できる。
スタイルの変更
大まかなデザインをテーマとして適用できる。
テーマを元に、カレンダーのデザインを細かく設定できる。
Event Calendar WD – Responsive Event Calendar plugin

プラグイン公式ページ:Event Calendar WD – Responsive Event Calendar plugin
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 20,000以上 | 147件 | 4.6 |
日本語に対応していない箇所が多く、カレンダーデザインもあまり良くない。
翻訳してみたが途中で翻訳する価値がないと思い止めた。
イベントの繰り返し設定がプロバージョンでないと出来ない点もマイナス評価。
Event Calendar WD – Responsive Event Calendar pluginの設定
プラグインを有効化すると、「calendar」というカスタム投稿タイプページが自動生成されます。
スタム投稿タイプページ「calendar」でイベントカレンダーが表示されます。
有効化の直後に、この画面に移動しますがスキップできます。
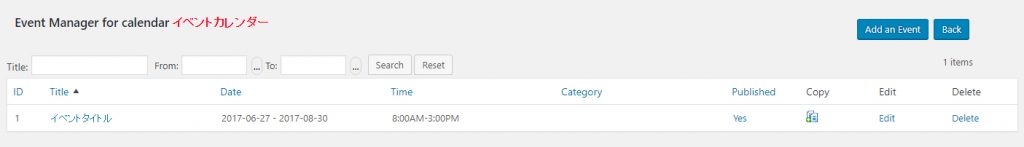
イベントの追加
実際の表示・カレンダーデザイン
21日~26日で設定しているのに、21日にしか表示されていない。
Event Organiser

プラグイン公式ページ:Event Organiser
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 40,000以上 | 114件 | 4.7 |
イベントの繰り返しや繰り返し内の除外する日付の設定が出来て、住所入力(都道府県や市町村、番地が分割されている)するとGoogleMapと連携して簡単に地図を表示させられる。会場を作成しておくと、選ぶだけなので次回から入力の省くことが出来る。
ショートコードで任意の場所へカレンダーを表示させられ、さらにパラメーターで表示や日付形式、フィルターを選択し出力できる柔軟性を持つプラグイン。
Event Organiserの設定
ほぼ日本語対応している。
| 入力可能な項目を選択 | 新しいイベントを追加・編集で入力できる項目をコントロールします |
|---|---|
| 過去のイベントを表示する | 終了しているイベントを見せる場合にチェック。 |
| イベントメニューをナビゲーションメニューに追加する | 投稿タイプアーカイブ(Events)をメニューに追加。投稿タイプアーカイブではイベント一覧が表示されるが、ほぼデザインされていないので自身でカスタマイズする必要がある。 |
| 日付形式 | デフォルトは日-月-年(dd-mm-yyyy)なので、年-月-日(yyyy-mm-dd)へ変更します。 |
| 複数回のイベントをグループ | 繰り返し設定を行っている場合、直近の1回だけを表示させる。 |
| 進行中のイベントは過去と見なしますか? | 有効にした場合「過去のイベントを表示する」にチェックを入れていないと、開始したイベントは非表示になります。 |
| 期限切れのイベントを削除 | SEO対策的には、金額の絡むキャンペーンなど閲覧者を混乱させるようなイベント以外は削除せずに残しておいた方が得策。 |
| iCal フィードを利用 | Googleカレンダーなどに連携する為のカレンダーデータを提供するURL |
| イベントを検索から除く | |
| Google API key | 会場住所の入力とGoogleMapを連携させてマップを埋め込むためには、GoogleAPIマネージャーからAPIKeyを取得してここへ入力します。 |
他にも、「権限」タブで権限グループごとに制限をかけたり、
「パーマリンク」タブでパーマリンク構造を変更できます。
イベントの追加
- イベントタイトル
- 丸1日の終日
- イベントの繰り返し(毎◯日の間隔、毎週◯曜日、毎月の同日、毎月の同じ曜日、毎年の同月同日、カレンダーから指定するカスタム)
- 繰り返しからの除外する日を指定
- 住所入力するとGoogleMapに自動連携で地図を表示。
- 会場の選択。(イベント > 会場で作成したイベント会場)
- カテゴリー・タグ
- アイキャッチ画像
- コンテンツ文章
住所の入力欄が都道府県や市町村で分割されているので、入力しづらいがGoogleAPIKeyを入力すると、地図はちゃんと連動した。
実際の表示・カレンダーデザイン
Event Organiserのカレンダー表示方法は、任意の場所へショートコードで出力します。
固定ページへイベントカレンダーのショートコードをパラメーター無しで入力。
[eo_fullcalendar]
↓
固定ページへイベントカレンダーのショートコードをパラメーターありで入力。
日付形式を日本に合わせ、使えそうなパラメーターはだいたい揃えたので下記のショートコードから引き算で必要な要素だけ残して利用して下さい。
[eo_fullcalendar defaultView="agendaWeek" headerLeft="month,agendaWeek,agendaDay,basicWeek,basicDay" headerCenter="title,category,venue" headerRight="prev,next,today,goto" titleformatmonth="Y年 n月" titleformatweek="Y年 n月j日{'—'j}" titleformatday="Y年 n月j日 l" columnformatday="n/j l" columnformatweek="n/j D"]
↓
Events Manager

プラグイン公式ページ:Events Manager
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 100,000以上 | 244件 | 4.3 |
イベント・繰り返しと予約受付、予約メール送信と多機能。
住所入力(都道府県や市町村、番地が分割されている)するとGoogleMapと連携して簡単に地図を表示させられる。
標準のイベントカレンダーはデザインが良くないが、拡張プラグイン「WP FullCalendar」を追加することで、リッチなイベントカレンダーが使用できるプラグイン。
Events Managerの設定
プラグインを有効化すると、固定ページが自動生成されます。
- イベント
- — My 予約(子ページ)
- — カテゴリー(子ページ)
- — タグ(子ページ)
- — 開催場所(子ページ)
のタブを開く。
設定項目が多いので、チェックした方がいい項目のみ紹介します。
| 予約機能を有効にしますか? | デフォルトが「はい」なので、予約が必要ない場合、「いいえ」にします。 |
|---|---|
| 開催国の初期値 | 国を選択するのは、手間なので「japan」を選んでおきます。 |
| イベント作成時、開催場所をドロップダウンリストで選択しますか? | デフォルトが「いいえ」なので、同じ会場のイベントがある場合には、手間を省くため「はい」にします。 |
他にも画像サイズ、権限グループの管理、イベント申請フォーム、パフォーマンスの最適化、スタイリングのオプション、管理ツールの見出し項目があるが、デフォルトでも問題ない。
のタブを開く。
| イベント一覧の代わりにイベントカレンダーを表示しますか? | 一覧ではなく、イベントカレンダー主体の構成にしたい場合に「はい」にします。 |
|---|
イベントの追加
- イベントタイトル
- 丸1日の終日
- 住所入力するとGoogleMapに自動連携で地図を表示。
- 開催場所の選択。(イベント > 開催場所で作成した開催場所)
- カテゴリー・タグ
- アイキャッチ画像
- コンテンツ文章
- 予約チケットの設定
- イベントタイトル
- 丸1日の終日
- イベントの繰り返し(毎◯日の間隔、毎週◯曜日、毎月の◯日、第◯週の◯曜日、毎年の◯月)
- 住所入力するとGoogleMapに自動連携で地図を表示。
- イベントの料金
- 開催場所の選択。(イベント > 開催場所で作成した開催場所)
- カテゴリー・タグ
- アイキャッチ画像
- コンテンツ文章
- 予約チケットの設定
実際の表示・カレンダーデザイン
標準のカレンダーでは、CSSデザインがほぼされておらず、イベントも開始初日にしか項目が表示されていない。
つまり、使い物にならない。
リッチなイベントカレンダーを表示させるには、Events Managerの拡張用プラグイン「WP FullCalendar」をインストールする必要があります。
「WP FullCalendar」で検索し、有効化。
Post Typesの「イベント (event) – powered by Events Manager」を選択し、保存。
固定ページでショートコードの
[fullcalendar]
を入力し、表示してみます。
デザイン、使いやすさともに良い感じです。デザインテーマを選べるのも高評価。
My Calendar
プラグイン公式ページ:My Calendar
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 30,000以上 | 94件 | 4.7 |
イベントの繰り返し、住所入力するとGoogleMapと連携して簡単に地図を表示させられる。
管理画面が見やすくまとまっている。休日指定したカテゴリーを選択すると、その休日イベントに被った通常イベントは非表示なる機能が便利。
ショートコードで任意の場所へカレンダーを表示させられ、さらにパラメーターで表示や日付形式、フィルターを選択し出力できる柔軟性を持つプラグイン。
My Calendarの設定
イベントカレンダー用の固定ページを作成し、
[my_calendar]
を挿入する。
ヘルプにはショートコード使用例やショートコードジェネレーターがあり、カスタムやフィルタリングに困らない。
先ほど用意したイベントカレンダーの固定ページURLを指定します。
タブを開きます。
8割がた日本語に翻訳されていますが、英語のままの箇所を直します。
タブを開きます。
GoogleAPIマネージャーからAPIKeyを取得して「Google Maps API キー」へ入力し、Google マップ (シングルビューのみ)にチェックを入れます。
マップが表示されるようになったので、「Google Mapへのリンク」は不要なのでチェックを外します。
タブを開きます。
イベントスケジューリングの設定の
- イベント終了後はリンクを消す
- イベントが休日にぶつかった場合、そのイベントは表示しない
は、便利な機能だと思います。
パーミッションタブでは、権限グループのアクセス許可を管理。通知タブは複数メンバーでイベントを投稿する際の通知を設定します。
イベントの追加
- イベントタイトル
- 丸1日の終日
- 終了時刻を表示しない
- イベントの繰り返し、繰り返し間隔と回数の指定(毎◯日の間隔、毎◯週の間隔、毎月の同日、毎月の同じ曜日、毎年の同月同日、毎年)
- 住所入力するとGoogleMapに自動連携で地図を表示。
- 場所の選択。(My Calendar > 場所の管理で作成した開催場所)
- カテゴリー
- アイキャッチ画像
- コンテンツ文章
実際の表示・カレンダーデザイン
Simple Calendar – Google Calendar Plugin

プラグイン公式ページ:Simple Calendar – Google Calendar Plugin
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 80,000以上 | 268件 | 3.9 |
Googleカレンダーと連携してWordPressに取り込んでイベントカレンダーを表示させることが出来る特殊なプラグイン。
Simple Calendar – Google Calendar Pluginの設定
API連携させるには、
- GoogleAPIマネージャーでCalendar APIを有効にし、APIキーを取得、Calendars > Settingで「Google API Key」を入力。
- Calendars > Add NewのGoogle CalendarタブにあるCalendar IDに表示させたいGoogleカレンダーのCalendar ID(共有設定を一般公開設にする必要がある)を入力。
しかし、以下のエラーが表示され動作しなかった。
While trying to retrieve events, Google returned an error: Error calling GET https://www.googleapis.com/calendar/v3/calendars/カレンダーID/events?singleEvents=true&maxResults=2500&timeZone=Asia%2FTokyo&timeMin=2017-05-25T00%3A00%3A00%2B09%3A00&timeMax=2018-06-23T23%3A59%3A59%2B09%3A00&key=APIキー: (403) The request did not specify any referer. Please ensure that the client is sending referer or use the API Console to remove the referer restrictions. Please ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public. Only you can see this notice.
エラーについて調べてみるも、まだ解決していないよう。
最後の投稿がこの記事を書いている2ヶ月前なので、しばらくすると修正されているかも。
エラーについてのフォーラム:Simple Calendar Google Api Issue / Error calling GET
GoogleAPIは仕様がコロコロ変わり、プラグイン作者が対応できないためGoogleサービスと連携させるプラグインには地雷が多い感じがする。
Calendar by WD – Responsive Event Calendar for WordPress(Spider Event Calendar)

プラグイン公式ページ:Calendar by WD – Responsive Event Calendar for WordPress
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 30,000以上 | 230件 | 4.4 |
Event Calendar WD – Responsive Event Calendar pluginと同じプラグイン製作者が手掛けている。
アイキャッチ画像と個別のイベントページが無く、シンプルに設計されているプラグイン。
Calendar by WD – Responsive Event Calendar for WordPressの設定・イベント追加
カレンダーを作成します。
「Set the default timezone:」のタイムゾーンには東京が存在しないので、UTCが同じ「Asia/Seoul UTC+9.00」を選択します。
先ほど作成したカレンダーにある「Manage events」をクリック。
- イベントタイトル
- イベントの繰り返し、繰り返し間隔と回数の指定(毎◯日の間隔、毎◯週の間隔、毎月の同日、毎月の同じ曜日、毎年の同月同日、毎年)
- カテゴリー
- コンテンツ文章
イベント内容は、設定項目が少ない。
固定ページのビジュアルエディタにあるカレンダーボタンでショートコードを挿入します。
実際の表示・カレンダーデザイン
若干、日本語翻訳がおかしいのと、日付形式が日本に合っていない。
The Events Calendar

プラグイン公式ページ:The Events Calendar
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 500,000以上 | 1,425件 | 4.6 |
住所入力するとGoogleMapと連携して簡単に地図を表示させられる。
「http://ドメイン.com/WPインストールディレクトリ/events/」でイベントカレンダー・一覧を表示させるプラグイン。
イベントの繰り返し機能がなく、カレンダーをショートコードで埋め込むことは出来ない。
The Events Calendarの設定
| コメントを表示 | イベントの個別ページのコメントを有効にする |
|---|---|
| メインのブログループにイベントを含める | 通常の投稿タイプと同じ新着順表示にイベントの投稿を表示させる |
| イベント URL スラッグ | イベント一覧、イベントカレンダーのURLを編集 |
| 個別イベント URL スラッグ | 個別のイベント詳細ページのパーマリンクベース |
| デフォルトの通貨記号 | 「¥」記号を入力。 |
のタブを開く。
| イベントテンプレートに使用するデフォルトスタイルシート | 今回は、最もデザインされている「Tribe Events スタイル」を選択。 |
|---|---|
| デフォルト表示 | 「月」イベントカレンダーを初期状態に設定。 |
| Date Format Settings | 日本に合った日付形式に変更。 |
| 上級者向けテンプレート設定 | イベントカレンダーの上部や下部にコンテンツを挿入できる |
イベントの追加
- イベントタイトル
- 丸1日の終日
- 住所入力するとGoogleMapに自動連携で地図を表示。
- イベントの料金
- 主催者
- 会場
- カテゴリー・タグ
- アイキャッチ画像
- コンテンツ文章
実際の表示・カレンダーデザイン
月・週・リスト表示で切り替えられます。
アイキャッチ画像がダブっている。修正するにはテンプレートファイルを編集する必要があります。
どれがいいのか?
The Events Calendarのインストール数が多いので、一番優れているのかと思いきや意外と機能が少なかった。
私はレビュー平均点の高かったEvent OrganiserとMy Calendarが機能が多くて使いやすいと感じました。
特にMy Calendarは、休日イベントカテゴリーを設定したイベントと重なった通常イベントが非表示になる機能は、他のプラグインには無く秀逸。
デザイン面では、All-in-One Event CalendarとEvents Managerが完成度が高い。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]