【WordPress/SNSシェアプラグイン】どれがいいのか?上位5件を徹底比較しました。
2020/04/25
SNSシェアボタンプラグインの比較
追記~2017/8
比較対象を増やして、比較記事を情報を更新しました。
【WordPress/SNSシェアプラグイン】どれがいい?上位10件を徹底比較 ②
Facebook・Twitter・Google+・LINEなどのSNSで共有するためのボタンを設置できるWordPressプラグインで
- 人気があるのがどれか分からない。
- 機能の違いは何?
- 使いやすいプラグインが知りたい。
- 自分の気に入るデザインを見つけたい。
インストール数+レビュー数+レビュー平均点を加味した上位5件で機能・操作性・デザインを徹底比較していきます。
上位5件は以下の通りです。インストール後の設定方法、使える機能、対応しているSNSを確認します。
評価(インストール&レビュー数&レビュー平均点)の比較
| プラグイン名 | インストール数 | レビュー数 | レビュー平均点 |

|
200,000以上 | 319 | 4.5 |

Shareaholic | share buttons, related posts, social analytics & more |
100,000以上 | 321 | 4.0 |

|
200,000以上 | 237 | 3.5 |

|
100,000以上 | 487 | 4.5 |
| 60,000以上 | 2,269 | 5.0 |
プラグインごとの特徴と機能について
AddToAny Share Buttons
AddToAny WordPress共有プラグインは、Facebook、Twitter、Pinterest、Google、WhatsApp、LinkedIn、Tumblr、Reddit、100以上の共有プラットフォーム・ソーシャルメディアサイト・アプリなどのサービスに投稿やページを共有するのに役立ちます。
AddToAnyはユニバーサル共有プラットフォームであり、AddToAnyのプラグインはWordPressの最も一般的な共有プラグインです。
| インストール数 | レビュー数 | レビュー平均点 |
| 200,000以上 | 319 | 4.5 |
| Google+ | LINE | お気に入り | ||
| ○ | ○ | ○ | ○ | × |
設定項目
AddToAny Share Buttonsを有効化したら、設定から表示方法を選択します。
設定のタブメニューには「standard」と「floating」があり、「standard」では、表示させたいSNSを一覧から選択して追加します。注目してほしいのは、LINEが選べることです。日本では、FacebookやTwitterと同等の波及効果を持つLINEがあるのは、嬉しい機能です。ここで設定したシェアボタンは「floating」にも反映します。
アイコンサイズのsmallは小さすぎて目立たないので、LargeかCustomで任意のサイズにすると良いと思います。
あとは、表示させるページと表示位置を選択します。「記事の最初」か「記事の最後」または、両方にシェアボタンを表示させるか選択して下さい。
「floating」では、シェアボタンを固定表示させる場合、有効化します。
「VearticalButtons」は、縦並びのシェアボタンをウィンドウの左や右に固定表示させます。
「HorizontalButtons」は、横並びのシェアボタンをウィンドウ下端の左や右に固定表示させます。
デフォルトでは、980pxより小さくなると「VearticalButtons」から「HorizontalButtons」に切り替わるようになっています。「VearticalButtons」のままモバイルで表示すると本文にボタンが重なってしまうからです。
実際の表示
AddToAny Share Buttonsの公式ページはコチラ。※英語
Shareaholic | share buttons, related posts, social analytics & more
Shareaholicは、世界をリードするオールインワンのコンテンツ増幅プラットフォームであり、関連コンテンツ、ソーシャルシェア、フォロー、ソーシャルアナリティクス、プロモーション、広告、アフィリエイトリンクなどのサイトの機能が含まれます。
このプラグインを使用すると、パワフルで使いやすいダッシュボードから、Webサイトでトラフィックの関連、コンテンツのマーケティング、収益化することができます。
すべての機能は、どのウェブサイトでもうまく動作するように設計されています。
| インストール数 | レビュー数 | レビュー平均点 |
| 100,000以上 | 321 | 4.0 |
| Google+ | LINE | お気に入り | ||
| ○ | ○ | ○ | ○ | × |
コチラの記事で、無料アカウント登録で機能追加する方法を確認しています。→Shareaholicで無料登録すると、機能を追加できるみたいなので確認してみた
設定項目
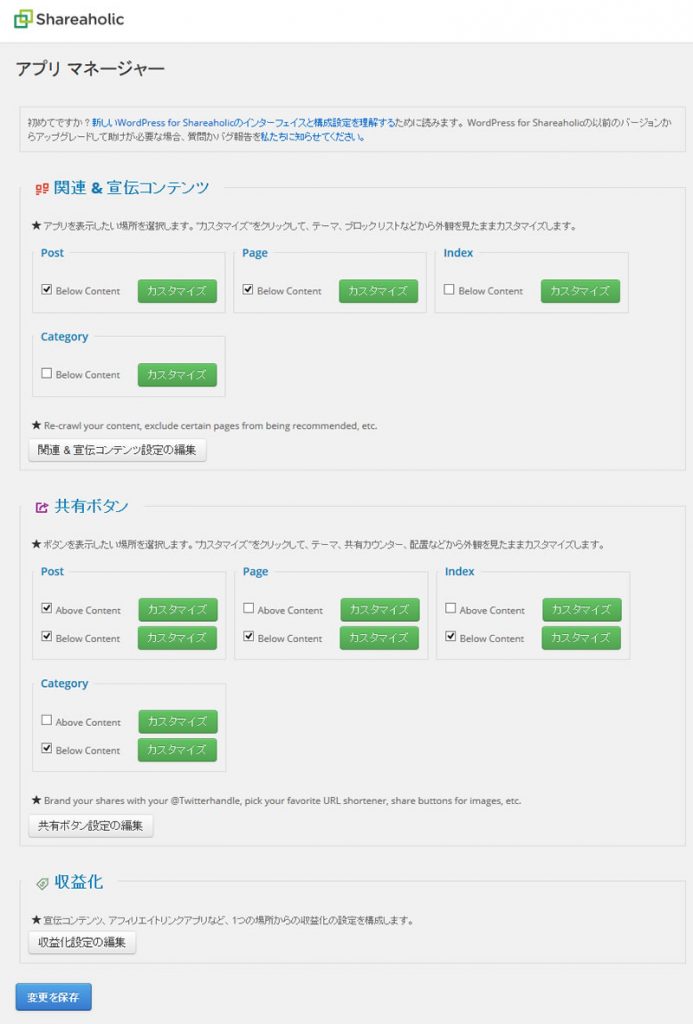
Shareaholicを有効化したら、サイドメニューの「Shareaholic」→「アプリマネージャー」から表示方法を設定します。
Shareaholicを日本語化しました。一部分しか対応していないのが、残念です。
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][download id=”2285″]
\wp-content\plugins\shareaholic\languages\ \wp-content\languages\plugins\
shareaholicのlanguages、または、languagesのpluginsに「shareaholic-ja.mo」と「shareaholic-ja.po」を配置してください。
投稿ページや固定ページのコンテンツの後に、関連する記事を表示させる設定を行います。
関連記事のデザインや表示数を選択できます。デザインは7種類、表示数は、4/6/8/12/16と選択できます。
記事デザインの一部を紹介。
関連する記事に広告を混ぜる事ができます。収益化ができるみたいですが、OFFでいいと思います。
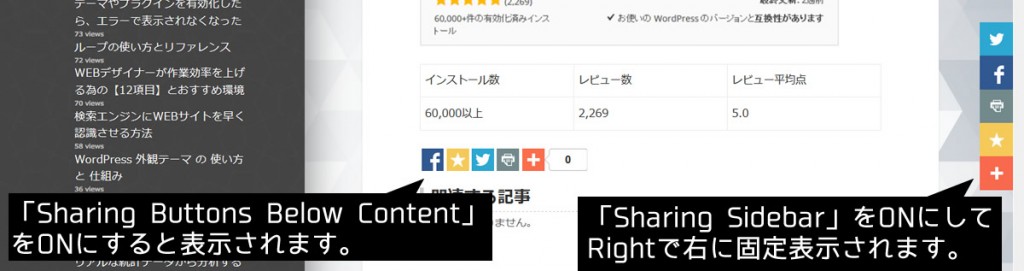
実際の表示
「共有ボタン」から投稿・固定・トップ・アーカイブページのコンテンツ前・コンテンツ後に共有ボタンを追加するかどうかと、デザイン配置を選択することができます。
組み合わせにより、非常に多くのデザインと豊富なSNSが用意されています。一部をご紹介します。
AddThis Sharing Buttons
AddThis Sharing Buttons プラグインをインストールすることで、ソーシャルメディア上であなたのウェブサイトコンテンツを共有することができます。
AddThisを使用すると、ユーザーはFacebook、Twitter、Pinterestなどの最も人気のあるソーシャルネットワークでコンテンツを簡単に共有できます。
これらの共有ボタンをホームページ、カテゴリページ、アーカイブページ、その他のWordPressのページや投稿に表示するかどうかを選択することもできます。
| インストール数 | レビュー数 | レビュー平均点 |
| 200,000以上 | 237 | 3.5 |
| Google+ | LINE | お気に入り | ||
| ○ | ○ | ○ | × | ○ |
設定項目
AddThis Sharing Buttonsを有効化したら、設定から表示方法を選択します。
表示場所は3つに分かれており、「Sharing Buttons Above Content」「Sharing Buttons Below Content」「Sharing Sidebar」があります。
初期状態では、全箇所OFFになっています。表示する箇所を選んでスイッチをONにしてください。
「Sharing Buttons Above Content」は、記事の前にシェアボタンを表示。
「Sharing Buttons Below Content」は、記事の後にシェアボタンを表示。
「Sharing Sidebar」は、ウィンドウの左、または右に固定表示します。
実際の表示
↑シェアボタンを左に固定表示&記事の前に表示。
↑シェアボタンを右に固定表示&記事の後に表示。
↑ボタンのデザインは4種類。
表示させるSNSのシェアボタンはSNS一覧から選択してカスタマイズすることでが来ます。
Simple Share Buttons Adder
Simple Share Buttons Adderは、思い通りに- すべての投稿とページに簡単に共有ボタンを追加します。必要に応じて独自のカスタム画像をアップロードして使用することもできます。
| インストール数 | レビュー数 | レビュー平均点 |
| 100,000以上 | 487 | 4.5 |
| Google+ | LINE | お気に入り | ||
| ○ | ○ | ○ | × | × |
設定項目
Simple Share Buttons Adderを有効化し、サイドメニューの「設定」→「Share Buttons」からデザインと配置を選択します。 表示させるページと共有ボタンの配置、SNSの選択はドラッグ&ドロップで追加できます。
実際の表示
共有ボタンのデザインが8種類と独自の画像によるカスタムが可能です。共有数のカウンタも表示できます。
Social Media and Share Icons (Ultimate Social Media)
RSS、メール、Facebook、Twitter、LinkedIn、Google+、Pinterest、Instagram、Youtubeのアイコンを追加できるソーシャルメディアプラグイン。
共有するための200以上あるソーシャルメディアプラットフォームをカバーと、お好きなカスタムアイコンをアップロードすることも出来ます。
| インストール数 | レビュー数 | レビュー平均点 |
| 60,000以上 | 2,269 | 5.0 |
| Google+ | LINE | お気に入り | ||
| ○ | ○ | ○ | × | × |
設定項目
Ultimate Social Media Iconsを有効化したら、サイドメニューのUltimate Social Media Iconsから設定を行います。 対話式で細かく設定することができます。翻訳ファイルに対応していませんでした。
実際の表示
記事を読み終わったタイミングでSNSボタンをポップアップさせることができます。他のシェアプラグインにはない機能です。
通常の共有ボタンも表示できます。
他にも、購読メールの登録フォームも配置できるようです。
まとめ
SNSシェアプラグインを徹底比較して感じたこととして、
日本で大きなシェアを持っていて、インターネットインフラの一部と化しているLINE。
スマホの普及によりモバイルの検索数が大きく伸びている昨今、LINEがないシェアプラグイン「AddThis Sharing Buttons」「Simple Share Buttons Adder」「Social Media and Share Icons 」は、あまり良いとは言えないです。 実質、「AddToAny Share Buttons」VS「Shareaholic」になりました。 「AddToAny Share Buttons」は、設定画面はシンプルでありながら表示ページと配置が自由にでき、ボタンもサイトの印象を変えない普遍的なデザインでこのシェアプラグインを入れておけば間違いないのではないでしょうか。 「Shareaholic」は、設定画面で細かく多彩なデザインと配置が可能で、さらに関連する記事なども表示させることができるので、プラスアルファの機能が気に入ればコチラも良いプラグインです。 「Shareaholic」の翻訳ファイルを用意しました。 [download id=”2285″]
プラグイン運用後の追記
LINEが標準装備されている「AddToAny Share Buttons」と「Shareaholic」を使用してみた感想ですが、AddToAny Share Buttonsでは、シェアされた数がカウントされずシンプル過ぎる気がしました。対してShareaholicは以下の画像ように、赤くカウントされます。
カウントされていることでシェアボタンがクリックしやすくなり、ウェブサイトに動きも出て、生きている情報だと思わせてくれます。また、赤い丸に数字が入っているデザインは、アプリの更新通知を思わせ心理的に押したくなる効果も期待できると思われます。その点から、Shareaholicが一押しです。
追記~2017/8
比較対象を増やして、比較記事を情報を更新しました。
【WordPress/SNSシェアプラグイン】どれがいい?上位10件を徹底比較 ②
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]