Shareaholicで無料登録すると、機能を追加できるみたいなので確認してみた
2020/04/25

![]()
Shareaholicは、WordPressのSNSシェアプラグインです。
プラグイン公式ページ:https://ja.wordpress.org/plugins-wp/shareaholic/
以前に投稿した【WordPress/SNSシェアプラグイン】どれがいいのか?上位5件を徹底比較しました。でも分かりますが、他のSNSシェアプラグインと比べても機能が豊富です。
Shareaholicの無料アカウント登録を行うと、更に多くの機能を使えるようになります。
使い方の基本から、追加機能まで順を追って確認していきます。
Shareaholicの日本語化と基本機能
基本と追加機能の概要
まだ他にもありますが、厳選して使えそうな機能をまとめました。
下記のリストに入れたものは、導入手順を解説しています。
- 関連記事を表示
- 記事の始め、記事の終わりにSNS共有ボタンを表示
- 左固定、または右固定のSNS共有ボタンを表示
- 下固定、または上固定のスマホ/モバイル端末用の共有ボタンを表示
- 表示ページを詳細に設定できる表示ルール
- ソーシャルメディアに取り込まれる文章を編集
- 短縮URL
- 共有した後に表示されるサンクスページ

Shareaholicを日本語化しました。一部分しか対応していないのが、残念です。
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][download id=”2285″]
\wp-content\plugins\shareaholic\languages\ \wp-content\languages\plugins\
shareaholicのlanguages、または、languagesのpluginsに「shareaholic-ja.mo」と「shareaholic-ja.po」を配置してください。
投稿ページや固定ページのコンテンツの後に、関連する記事を表示させる設定を行います。
関連記事のデザインや表示数を選択できます。デザインは7種類、表示数は、4/6/8/12/16と選択できます。
記事デザインの一部を紹介。
関連する記事に広告を混ぜる事ができます。収益化ができるみたいですが、OFFでいいと思います。
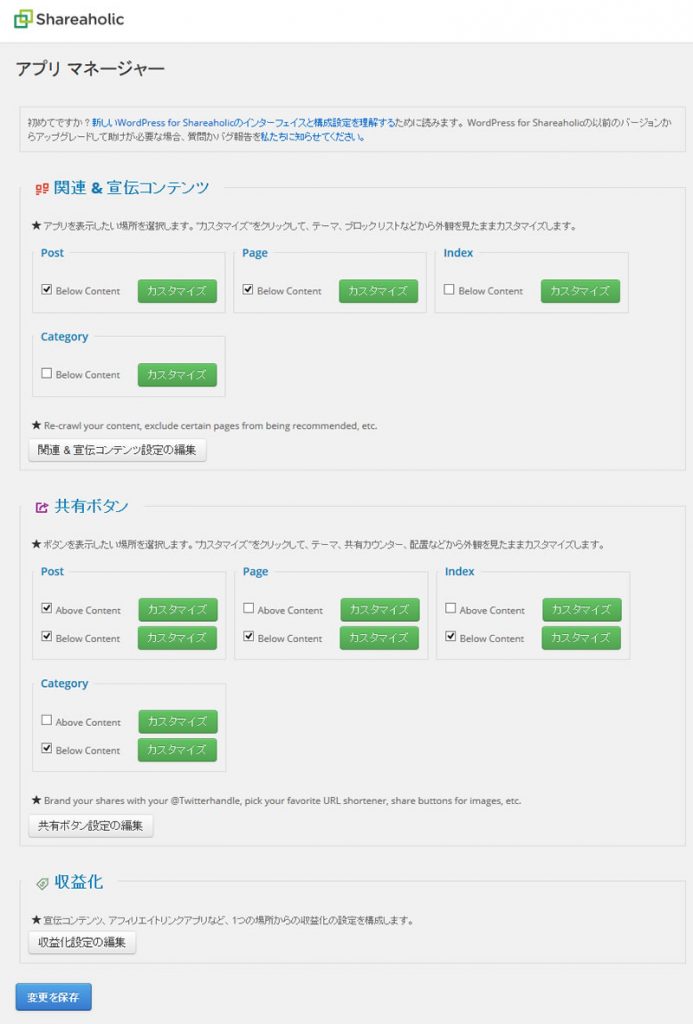
「共有ボタン」から投稿・固定・トップ・アーカイブページのコンテンツ前・コンテンツ後に共有ボタンを追加するかどうかと、デザイン配置を選択することができます。
組み合わせにより、非常に多くのデザインと豊富なSNSが用意されています。
Shareaholicの拡張機能
無料アカウント登録
Shareaholicの機能拡張すべく、無料アカウント登録を行ってきます。
WordPressの管理画面から【Shareaholic】>【アプリマネージャー】を開く。

【Sign Up Free】をクリック。

アカウント情報のEメールアドレスとパスワードを入力し、
【Create Your Account】をクリック。
「Action required:: Activate Your Account」のタイトルでEメールが届きます。

アカウントを有効化するため、http://www.shareaholic.com/account/confirm/xxxxxxのリンクURLをクリックします。

WordPress管理画面のShareaholicアプリマネージャーは、ログインした状態になっています。
【追加機能を設定します→】をクリック。

初めての場合には、Shareaholicアカウントとの連携の為、
このようなポップアップが表示されます。
【Link Now】をクリック。
WordPressとShareaholicアカウントが連携されました。
ウェブサイト設定

Shareaholicアカウントの設定を行います。
まず、【Website】タブの下部にある【Verify Website】(翻訳:ウェブサイトの確認)をクリック。

ウェブサイトの認証が出来たら、【Save Settings】。
【Site Tools Dashboard】へ戻ります。
固定表示する共有ボタンの設定

Site Tools Dashboardの中にある【Floated Share Buttons】をオンにすると、
記事の最初、最後に挿入されるソーシャルシェアボタンとは別に、
常に表示される左固定、右固定のソーシャルシェアボタンが追加できます。

スマホ、モバイル端末では、画面上部か画面下部に横並びで表示されます。

デスクトップ端末の共有ボタン設定
詳細設定を行うために【Floated Share Buttons】スイッチの横にあるギアマークをクリック。

【Layout – Desktop】タブの設定を行います。
【Counter】で、SNSごとのシェアされた数を表示させます。
【Custom Icon Colors】をオンにすると、SNSシェアボタンをウェブサイトに合う色に変更できます。
【Total Share Counts】をオンにすると、ソーシャルメディアで共有された数の合計を表示します。
表示させておきたい主要なSNSを選択し、その他SNSは【More Options Button】をオンにして、選べるようにしておきます。
モバイル端末の共有ボタン設定

Layout – Desktopタブにカーソルを合わせドロップダウンで、
【Layout – Mobile】タブに切り替えます。

【Counter】でSNSごとのシェアされた数を表示できます。
以下の画像で見てみると、

カウンターあり |

カウンターなし |
デスクトップと違い、モバイルでは表示領域が狭いので、
SNSシェアボタンを下部固定すると閲覧しにくいかもしれません。
ブラウザの下部にメニューバー(戻る/ブックマークなど)が出ると更に狭くなり、1/5くらい隠れてしまいます。
少しでもボタンの高さを低くするには、Counterはオフにします。
表示させておきたい主要なSNSを選択します。
モバイル端末の場合、ボタンが横並びになります。
あまり多く配置するとボタンの横幅がなくなり、タップしにくくなります。
私は必要最低限にしました。
表示ルールの設定
【Display Rules】タブを開き、表示ルールを設定します。

初期設定では、
【Show – Allpages】になっています。

スマホ/モバイル端末でシェアボタンを非表示にするには、
【Show – Desktop】へ変更。
【Save Settings】で保存します。
他にも様々な指定方法があり、トップページのみや特定のディレクトリ以下の投稿など、細かく設定できます。
Site Tools Dashboard の設定

Site Tools Dashboard>【setting】を開く。

【Website】タブから【Sharing】タブへ切り替えます。

設定のSharingタブでは、
- Message Format/ SNSシェアボタンを押した後に、ソーシャルメディアに取り込まれる文章
- URL shortener/ 短縮URL
- Show Post-Sharing Dialog/ 共有した後に表示されるサンクスページ
の設定が出来ます。
初期設定では英語になっているので、
自身のウェブサイトに合った日本語テキストに書き換えます。

Show Post-Sharing Dialog の【Follow Buttons】をオンにすると、サンクスページへSNSアカウントページへのリンクボタンを追加できます。
スイッチの横にあるギアマークをクリック。

表示させたいSNSのURLを入力しましょう。
以下のようなサンクスページが共有した後に表示されます。

ソーシャルメディア共有ボタンの動作確認
共有ボタンを押した後の動作と投稿後の表示を確認。

共有ボタンを押し、ログイン。 |

投稿後の表示。 |

共有ボタンを押し、ログイン。 |

投稿後の表示。 |
Google+

共有ボタンを押し、ログイン。 |

投稿後の表示。 |
LINE

共有ボタンを押し、ログイン。 |

タイムラインに投稿。 |

投稿後の表示。 |
その他の設定

Shareable Images
【Shareable Images】を有効化すると、
投稿内の画像にカーソルを合わせた際に【Pinterest】ボタンが表示されます。
Pinterestで画像と関連付けたURLをクリップすることが出来るようになります。
Pinterestは、海外では認知度が非常に高いが、日本市場ではまだ認知度が低い。
Cookie Consent Banner
ウェブサイトでクッキーが使用されていることを通知できます。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]







