【WordPressプラグイン】ブログ執筆が捗る!テキストエディタ環境とプラグインを徹底比較
2020/04/25

WordPressの記事を投稿する際に、 本文を入力するエディタには2種類あると思います。

「ビジュアルエディタ」と「テキストエディタ」ですが、それぞれメリットとデメリットがあります。
ビジュアルエディタは、HTMLを入力する必要がなく、ボタンで挿入できて手軽ですが、HTMLの自動整形で必要ないタグが挿入されることがあります。
テキストエディタでは、HTMLを直接入力するので、コードを確認しながら丁寧に書けるが、HTMLを書く手間がありビジュアルエディタほど速く書けない。

HTMLを使う人にとっては、ビジュアルディタのHTML自動整形は、思ったように記述できなかったり、 うっかりテキストエディタからビジュアルエディタに切り替えて、HTMLが改変されてしまったりと、 無駄な作業が増えてしまいます。
ちなみに、ビジュアルエディタの変換機能を無効化する方法もありますが、そもそもビジュアルエディタを使う必要がないので変換機能を無効化は行いません。
では、テキストエディタで素早く記事を書ける環境を構築してみます。
WordPressのビジュアルエディタを非表示
ビジュアルエディタを非表示するには、 WordPress管理画面の 【ユーザー】>【あなたのプロフィール】を開き、 「ビジュアルリッチエディターを使用しない」にチェックを入れます。
エディタをカスタマイズするプラグインの機能と使い方
AddQuicktag

プラグイン公式ページ:AddQuicktag
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 100,000以上 | 37件 | 4.9 |
テキストエディタにタグ挿入ボタン(クイックタグ)を追加し、カスタマイズできるプラグイン。 10万ダウンロード超えで、人気があります。設定も日本語化されているので安心。
テキストを範囲指定した状態で、クイックタグを押せば開始タグと終了タグを同時挿入。
AddQuicktagの使い方
WordPress管理画面から、【設定】>【AddQuicktag】を開く。
「クイックタグの追加と削除」が表示されます。
米印が付いている必須項目(ボタン名・開始タグ・終了タグ)を入力。
クイックタグを表示させたい投稿タイプにチェックを入れて、【変更を保存】。
AddQuicktagで追加しておくと便利なタグ
おすすめのタグは、 「h2, h3, h4, p, table, tr, th, td, pre」です。
hタグについては、h1が記事タイトルとして設定されているテーマの場合、h4くらいまであれば十分だと思います。
pタグは、必須ですよね?
tableタグも、表でまとめたい時などたまに使うので追加しておくと良い。
preタグは、HTMLをそのまま出力したいときに使います。ソースを紹介するときなど
ほかにも便利な使い方として、 クラスを開始タグに追加して、スタイル付きタグの挿入ボタンを設定しておく。
例えば、「strongタグの乱用を控えつつ、強調させたい」人には、下線マーカーのスタイル付きspanタグや、
| ボタン名* と ラベル名 | 開始タグ* と 終了タグ(s) | アクセスキーと 注文 |
|---|---|---|
| 強調マーカー |
|
空欄 |
| 空欄 |
|
空欄 |
「aタグを押しやすくしたい」人には、ボタンのスタイル付きaタグを追加したりして、自分好みのショートカットを作成出来ます。
| ボタン名* と ラベル名 | 開始タグ* と 終了タグ(s) | アクセスキーと 注文 |
|---|---|---|
| リンクボタン |
|
空欄 |
| 空欄 |
|
空欄 |
AddQuicktagと他プラグインの互換性
- 「WP Editor」へ「AddQuicktag」でボタンを追加でき、相性が良い。
- 「HTML Editor Syntax Highlighter」へ「AddQuicktag」で追加したボタンを押しても反応せず、相性が悪い。
HTML Editor Syntax Highlighter

プラグイン公式ページ:HTML Editor Syntax Highlighter
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 10,000以上 | 59件 | 4.4 |
テキストエディタでコード部分の文字色が変わるプラグイン。JSライブラリのCodeMirrorがベース。
1万ダウンロード以上。プラグイン設定がないので、有効化だけですぐ使える。
Ctrl-Sの保存機能やPreserve Editor Scroll Positionの保存前のカーソル位置の記憶する機能が含まれている。
いろんなプラグインを組み合わせなくてもHTML Editor Syntax Highlighterで、かなりカバーできます。
HTML Editor Syntax Highlighterの使い方
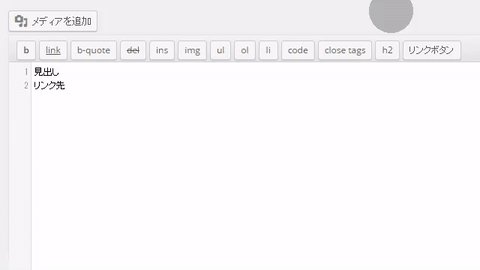
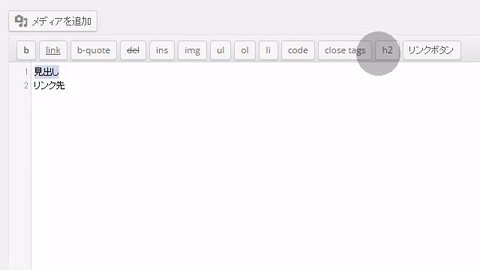
HTML・CSSなどのコード部分のカラーが変わります。 行番号で分かりやすくなり、カラーテーマから自分の見やすいデザインを選びます。
ショートカットキーCtrl+Sで下書き保存、保存ができます。ブラウザのCtrl+Sが邪魔するので無効化しましょう。
保存前のスクロール、カーソル位置を記憶します。続きからすぐ書き進められるので便利。
クイックタグを編集するには、html-editor-syntax-highlighter > lib > hesh.min.jsの中にある
C=function(){if(!i){var b={編集・追記する場所} です。
「 C=function(){if(!i){var b={ 」で検索をかければ探せます。
1個のクイックタグ構成は、【 ボタン名:[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][“開始タグ”,”終了タグ”] 】となっており、カンマで区切ります。
削除したり、追記して自分好みに編集します。
ちなみに、私は以下のようにカスタマイズしました。
C=function(){if(!i){var b={ins:["",""],del:["",""],td:[""," "],th:[""," "],tr:[""," "],table:["","
"],li:[""," "],ol:["","
"],ul:["","
"],img:[' ',"Enter the URL of the image"],a:['',"","Enter the destination URL"],bquote:["\r
',"Enter the URL of the image"],a:['',"","Enter the destination URL"],bquote:["\r","
\r"],h4:["","
"],h3:["","
"],h2:["","
"],p:["","
"],b:["",""]};
h1は記事タイトルで挿入され、頻繁に使うタグではないので削除し、h4を追記。
文字数が多いタグは短縮しました。blockquote > bquote、link > a
tableをよく使いますので、tableタグ一式。
code:[“<pre><code>”,”</pre></code>”]も追記しましたが、紹介したコードの中にpreを入れると、崩れてしまうのでコチラに書きました。
HTML Editor Syntax Highlighterと他プラグインの互換性
- AddQuicktagで追加したボタンは反応しない。
- Ctrl-Sの機能を搭載しているので必要ない。
- Preserve Editor Scroll Positionの機能を搭載しているので必要ない。
WP Editor

プラグイン公式ページ:WP Editor
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 100,000以上 | 82件 | 4.7 |
テキストエディタでコード部分の文字色が変わるプラグイン。JSライブラリのCodeMirrorがベース。
10万ダウンロード超えで、人気があります。設定が英語ですが、初期設定で問題ありません。
※名称が似ているプラグイン「WP Edit」と間違えないように注意。
WP Editorの使い方
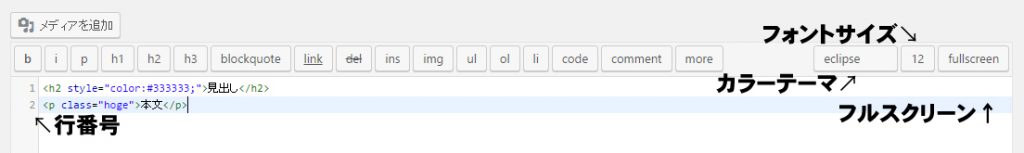
HTML・CSSなどのコード部分のカラーが変わります。 行番号で分かりやすくなります。
カラーテーマなどの設定は、 WordPress管理画面の左メニュー【WP Editor】>【post Editor】
- Enable Post Editor:投稿エディタでWP EditorをON/OFF
- Editor Theme:カラーテーマを変更
- Font Size:フォントサイズの変更
- Line Numbers:行番号の有無
- Line Wrapping:行の折り返し有無
- Active Line Highlighting:編集している行のハイライト(良く分からない)
- Indent Size:インデントサイズの変更
- Tab Characters:タブキーで挿入するスペースか、タブを選択とサイズ
- Editor Height:エディタの高さを変更
WP Editorと他プラグインの互換性

- AddQuicktagでクイックタグを追加できる。
- Ctrl-Sで「下書きとして保存」できる。
- Preserve Editor Scroll Positionは、反応しない。
Ctrl-S
プラグイン公式ページ:Ctrl-S
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 400以上 | 2件 | 3.0 |
Ctrl+Sで下書きの場合は「下書きとして保存」、公開の場合は「更新」として保存するショートカットキーが使えるようになるプラグイン。
テキストエディタで実際の表示が見たい時には、下書き保存をクリックし、 別タブで開いているプレビューURLをリロードしてチェックします。
記事の文章量が多くなってくると、文章を書いている位置と公開メタボックスの「下書きとして保存」までの距離がどんどん遠くなっていきます。
毎回、一番上までスクロールで戻り、「下書きとして保存」するのが、手間になってきました。
「テキストエディタで保存のショートカット出来ないかな~」と思い、Ctrl-Sというプラグインを見つけました。
Ctrl-Sの使い方
プラグインは有効化するだけで、すぐに使えます。
しかし、Ctrl+Sを押すと、ブラウザ機能のWEBページのHTMLファイルを保存するダイアログボックスが表示されて、非常に邪魔です。
なので、ブラウザのCtrl+Sを無効化したい。
私の使っているメインブラウザVivaldiは、標準でキーボードショートカットのカスタマイズが出来ます。
【ツール】>【設定】>【キーボード】>【ページ】「名前を付けて保存」のCtrl+Sを削除します。
Firefoxやgoogle Chromeの場合は、キーボードショートカットのカスタマイズできるアドオン、拡張機能を追加してCtrl+Sを削除します。
ブラウザのショートカットCtrl+Sを無効化することで、プラグインCtrl-Sで快適に保存出来るようになりました。
Ctrl+Sを押しても、1回で保存されない時があります。そんな時は、2,3回Ctrl+Sを押してみましょう。リロードが開始されたらOKです。
Ctrl-Sと他プラグインの互換性
- WP Editorと併用できる。
- HTML Editor Syntax Highlighterでは、同じ機能が搭載されているので必要ない。
- Preserve Editor Scroll Positionと併用できる。
Simple Tags
プラグイン公式ページ:Simple Tags
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 100,000以上 | 21件 | 4.9 |
記事内に事前に登録したタグと一致する単語があると、自動でタグ付けしてくれるプラグイン。
ウィジェット機能のタグクラウドも使いやすい。 記事本文に登録したタグと一致する単語があると、タグページのリンクを一致した単語に自動設定してくれる自動リンクタグも秀逸。
10万ダウンロード超えで、人気があります。設定も日本語化されているので安心。
Simple Tagsの使い方
WordPress管理画面の左メニュー【設定】>【Simple Tags】
【Features】タブの【Auto links tags】にチェックを入れ【設定を更新する】。
すると、【自動リンク】タブが表示されるので、開いて編集します。
WordPress管理画面の左メニュー【ツール】>【自動タグ】
自動タグを有効にして、タグの無い投稿だけに自動タグを適用することもできます。
しかし、単語が含まれているからといって、その投稿にふさわしいタグとは限りません。
私は、投稿ごとにある【おすすめタグの引用元:】の【ローカルタグ】をクリック。
自動タグ候補の中からクリックしてタグ付けします。
Preserve Editor Scroll Position

プラグイン公式ページ:Preserve Editor Scroll Position
| 有効化済みインストール | レビュー数 | レビュー平均点 |
|---|---|---|
| 6,000以上 | 8件 | 5.0 |
WordPressで「下書きとして保存」すると、投稿ページの一番上まで戻ります。
保存した後に、保存前のカーソルがあったスクロール位置まで戻れば、続きからスムーズに書き進める事ができる。
そんな痒い所に手が届くプラグインがコレ!
Preserve Editor Scroll Positionの使い方
有効化するだけで使えます。
ただ、WordPressのvarsion4.0以降の場合、
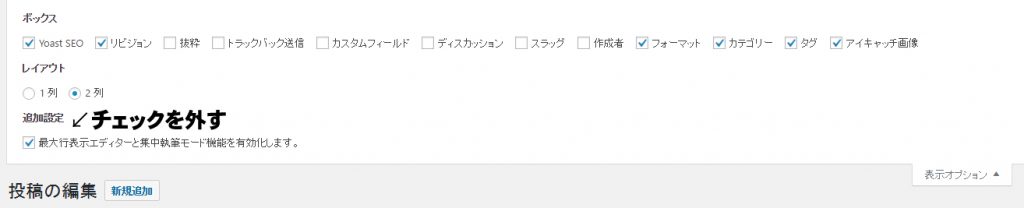
投稿ページ上部の【表示オプション】>【追加設定:最大行表示エディターと集中執筆モード機能を有効化します。】
にチェックが入っていると、Preserve Editor Scroll Positionが機能しません。
「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外します。
Preserve Editor Scroll Positionと他プラグインの互換性
- WP Editorでは機能しない。
- HTML Editor Syntax Highlighterでは、同じ機能が搭載されているので必要ない。
- Ctrl-Sと併用できる。
テキストエディタ環境には、必要なかったプラグイン
| プラグイン名 | 理由 |
|---|---|
| TinyMCE Advanced | ビジュアルエディターをカスタム出来るが、HTMLテキストエディター環境には必要なし。 |
| WP Edit | TinyMCE Advancedと同じタイプのプラグイン。HTMLテキストエディター環境には必要なし。 |
| Advanced Code Editor | 外観のテーマ編集の中のエディタのみに作用する。 |
テキストエディタ構築プラグインセットの比較まとめ
テキストエディタに関連するプラグインを相性の良いセットでまとめて、比較しました。
標準テキストエディタをベースに構築
標準テキストエディタを使いやすくカスタマイズしたい人におすすめ。
| プラグイン名 | 下書き保存の ショートカットキー |
カーソル位置の 記憶 |
クイックタグ 追加 |
自動タグ |
|---|---|---|---|---|
| AddQuicktag | ◯ | |||
| Ctrl-S | ◯ | |||
| Simple Tags | ◯ | |||
| Preserve Editor Scroll Position | ◯ |
【ユーザー】>【あなたのプロフィール】から、
「ビジュアルリッチエディターを使用しない」にチェックを入れる。
ブラウザのCtrl+Sショートカットキーを無効化する。
投稿ページ上部の【表示オプション】>【追加設定:最大行表示エディターと集中執筆モード機能を有効化します。】のチェックを外す。
HTML Editor Syntax Highlighterをベースに構築
たった2つのプラグインを使うだけで、様々な機能をカバー出来る。
私は、このテキストエディタ環境を採用しています。
HTML Editor Syntax HighlighterがCodeMirrorがベースなので、さらにカスタマイズすることも可能。
emmet(旧zen-coding)を追加すると、超速エディタに進化。
| プラグイン名 | 下書き保存の ショートカットキー |
カーソル位置の 記憶 |
クイックタグ 追加 |
自動タグ |
|---|---|---|---|---|
| HTML Editor Syntax Highlighter | ◯ | ◯ | ◯ | |
| Simple Tags | ◯ |
ブラウザのCtrl+Sショートカットキーを無効化する。
ほとんどの機能が有効化するだけで使える。
クイックタグの追加は、HTML Editor Syntax Highlighter内の hesh.min.js を編集しないといけない。
WP Editorをベースに構築
WP Editorは人気があり、他のプラグインとの併用もできる。
カーソル位置の記憶が出来ないのが残念。
| プラグイン名 | 下書き保存の ショートカットキー |
カーソル位置の 記憶 |
クイックタグ 追加 |
自動タグ |
|---|---|---|---|---|
| WP Editor | ||||
| AddQuicktag | ◯ | |||
| Ctrl-S | ◯ | |||
| Simple Tags | ◯ |
ブラウザのCtrl+Sショートカットキーを無効化する。
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]