エックスサーバーを導入して最初にやっておきたいこと【EC-CUBE編】
2020/04/25
エックスサーバーの管理画面(サーバーパネル)で変更しておきたい項目
公式:エックスサーバー
サーバーパネルは、以下ようになっています。
ドメインごとに設定を行っていくので、まずは左下の【設定対象ドメイン】のドロップダウンから選択します。
設定対象ドメインを選んだら、EC-CUBEをインストールするために、
へ移動します。
EC-CUBEの自動インストール
まだ、何もインストールしていないので「ドメインには自動インストールされたスクリプトはありません。」と表示されています。
タブに切り替えます。
現在、エックスサーバーで自動インストール出来る各種CMSやプログラムは、
- WordPress 日本語版
- EC-CUBE
- PukiWiki
の3つが使えるようになっています。
を選択します。
ショップURLは、ドメイン直下にEC-CUBEをインストールする場合には、空欄のままにします。
下層ディレクトリに配置したい場合には、フォルダ名を半角英数字で入力。
データベースは、【自動でデータベースを生成する】で問題ない。
- 管理画面ログインID
- 管理画面ログインパスワード
- MySQLデータベース名
- MySQLユーザー名
- MySQLパスワード
は、メモなどで控えておきます。
「EC-CUBEのインストールが完了しました。」の下にあるEC-CUBE管理画面URLでログインページへ移動できます。
管理画面ログインIDと管理画面ログインパスワードを入力し、EC-CUBE管理画面へログインします。
また、補足として直接データベースを編集したい場合に、サーバーパネルの
へログインする為に、MySQLユーザー名とMySQLパスワードが必要になります。
mod_pagespeed設定
【ONにする】をクリックするだけで完了。
mod_pagespeedについて
ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
引用元:エックスサーバー
ちなみに、mod_pagespeedを使用するとサーバー側の処理が増える為、処理性能が低いレンタルサーバーの場合、逆に遅くなる場合もあるみたいです。
エックスサーバーは高性能CPU(Xeon E5-2640 v4( 2.40GHz ) x 2)なので、表示速度が早くなります。
PHP Ver.切替
PHP7について
PHP7は、全体的に処理速度が改善された上に、下位互換をなるべく保つように開発されているようです。
Wordpressの場合、トップページへのアクセスでの測定で、PHP7の方が約3倍速いという速度を叩きだしました!
引用元:PHP7って本当に速いの?
PHP高速化設定(FastCGI化)
5.5.x以降はFastCGI、キャッシュモジュールOPcacheともに標準でONになっています。
FastCGIについて
初回実行したプロセスを一定時間サーバー内に保持し起動しておくことで、次回のプロセスの起動と終了を省略し、プロセスの高速化とCPUへの負荷を軽減させ、処理能力を上げる。
OPcacheについて
PHPの初回実行した内容を最適化した状態でキャッシュし、次回に再利用することでPHP実行時のCPU負荷を軽減・PHPの大幅な高速化を可能にする。
FTPアカウント設定
タブを開きます。
FTPソフトへFTPサーバー(ホスト)名、ユーザー名(アカウント名)、パスワードを入力し接続します。
SSL設定
タブを開きます。
「CSR情報(SSL証明書申請情報)を入力する」は必須ではないので、チェックしなくてもいい。
【独自SSL設定の追加する(確定)】をクリック。
SSL化(https)が反映されるまで、最大で1時間ほどかかるという事なので待ちましょう。
SSL化すると、http://とhttps://の両方へアクセスできる状態になっています。
まとめた方が良いので、http://からhttps://へリダイレクトさせます。
ドメイン直下へEC-CUBEをインストールした場合には、
https://ドメイン名/admin/
ドメイン下層フォルダへインストールした場合には、
https://ドメイン名/EC-CUBEインストール先ディレクトリ/admin/
にアクセスします。
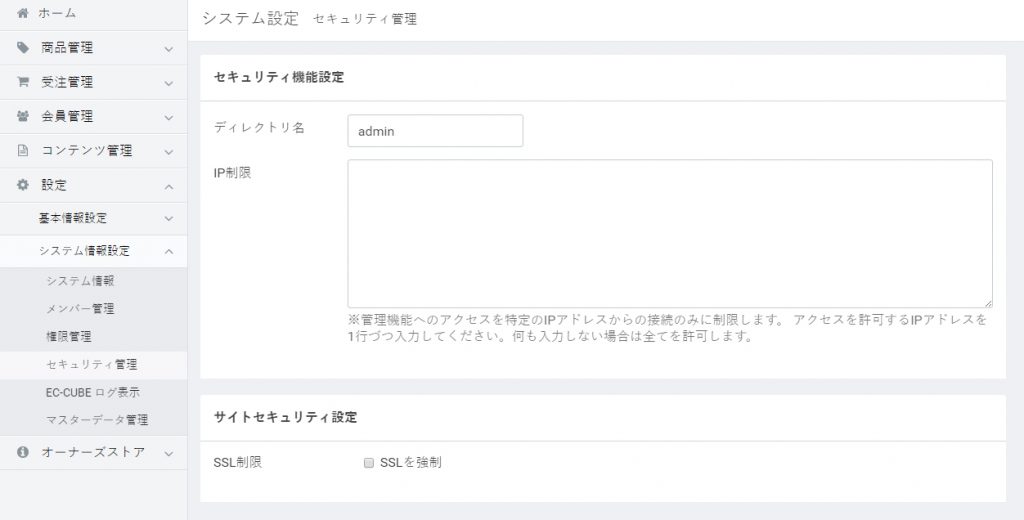
SSL制限の「SSL強制」にチェックを入れ、「設定」。
これで、管理画面・表示ページともにhttp://からhttps://へリダイレクトされることが確認できるはずです。
常時SSL化(https://)のメリットとデメリット

まずは、常時SSL化について探ってみます。
要点: 常時 SSL 化のメリットは盗聴やパケット改竄をサイト全体で防止したり、なりすましの防止。常時 SSL にしたらすべて安心というわけではないが、正しく導入すればメリットは大きく、Web サイト全体の信頼性や安全性を向上させることが可能。また、SEO 的なメリットも少しだけ期待できそう。
情報源: 5分でわかる正しい Web サイト常時 SSL 化のための基礎知識 | WWW WATCH
常時SSLを導入すると、ウェブサイトの送受信情報を暗号化します。安全と信頼性の向上が見込めるようです。
常時 SSL 化のデメリットも考えてみます。 まず、暗号化通信は多少サーバ、クライアント双方に負荷をかけます。昔は SSL で暗号化するとサイトの表示が遅くなるなんて言われましたが、今どきそれで目に見えてパフォーマンスが落ちるような環境はないと思ってよいと思いますし、逆に SPDY や HTTP/2 (over TLS)が使用できる環境であればパフォーマンスが向上する可能性もあります。
情報源: 常時 SSL 化による Web サイト表示速度向上の可能性について | WWW WATCH
暗号化することで、ひと手間かかり若干レスポンスが低下するようです。
グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。HTTPS は、優れたユーザー エクスペリエンスを生み出す多くの要素のうちの 1 つです。
情報源: Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します

現在、Google検索エンジンのアルゴリズムへの影響は、クエリ1% 未満だということですが、「長い期間をかけて強化」とGoogle公式が言っているので、今後アルゴリズムへの比重が大きくなる可能性も大いにあると思います。
無料でSSL化できるレンタルサーバーも増え敷居が下がったことで、多くのウェブサイトがちゃっかりhttps://へ変更しています。
アフィリエイト広告タグを配置しているウェブサイトはどうでしょうか?
WebサイトをHTTPS化する場合、読み込む外部ファイルは全てHTTPS化(SSL対応)している必要があります。その為、この度A8.netでは、アフィリエイト広告タグもSSL化の対応をさせていただきました。
情報源: A8.netのアフィリエイト広告タグがSSL化しました。
A8.net では、すでにSSL対応済みのようです。
WebサイトをHTTPS化する場合、読み込む外部ファイルは全てHTTPS化している必要があります。
読み込む外部ファイルに http:// が紛れ込んでいると、以下のように「この接続は安全ではありません」と注意マークが出て、ユーザーの不安を掻き立てる状態になってしまいます。外部ファイルには気をつけましょう。

WordPressのプラグイン『SNS Count Cache』を使う事で、httpの時のシェア数とhttpsにした時のシェア数の合計を表示できる
情報源: SNS Count Cacheを使うとhttps化してリセットされたSNSカウント数を復活させられる!? | ブログマーケッターJUNICHI
https://へ移行すると、SNSシェアボタンのカウントがリセットされます。プラグイン【SNS Count Cache】を利用すると、過去記事のSNSカウント数を取り込むことができるようです。ただ、cronが使用できるレンタルサーバーじゃないと、動作しないようなのでWPXでは取り込めませんでした。
要点
- 安全と信頼性の向上
- SEOの効果がある
- レスポンスが若干落ちる
- 読み込む外部ファイルは全てHTTPS化する
- SNSのカウントがリセットされる
検索エンジンへインデックスさせたくない場合
EC-CUBEの練習や開発段階、構築中など検索エンジンへのインデックスさせたくない場合があると思います。
デザインテンプレート適用前
EC-CUBEインストール先ディレクトリ/src/Eccube/Resource/template/default/default_frame.twig
追記前
{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}
↓
を追記。
追記後
{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}
デザインテンプレート適用後
EC-CUBEインストール先ディレクトリ/app/template/適用中のテンプレートコード/default_frame.twig
の追記する位置は同じ。
default_frame.twigをアップロードしたら、EC-CUBE管理画面に移動。
最後に、管理画面の
「キャッシュ削除」をクリック。
でページのソースを確認してヘッド内に反映されていたら完了。
検索エンジンにインデックスさせたいタイミングでdefault_frame.twigの
を忘れずに削除してアップロードし直して下さい。