WPXレンタルサーバーならモリサワwebフォントが無料で使えるので導入してみた
2020/04/25
WPXでモリサワwebフォントを導入

WPXレンタルサーバーやエックスサーバーでモリサワwebフォントが無料で使える新機能が登場した。
WEBフォントというとサイズが大きくて、ページ読み込み速度が遅くなってしまうというイメージがありますが、WEBフォントも進化しています。
モリサワでは「最大7.1倍の高速化」を実現しており、実用に耐える仕様になっています。詳細までスクロール↓
WEBフォントは、CSSでデザインしたり、画像と違って折り返せるので、レスポンシブウェブデザインには最適。
フォントの切り替えもクラスで簡単に行えるので、手軽にページの印象を変えることが出来ます。
では、導入手順と実際の表示を確認してみたいと思います。
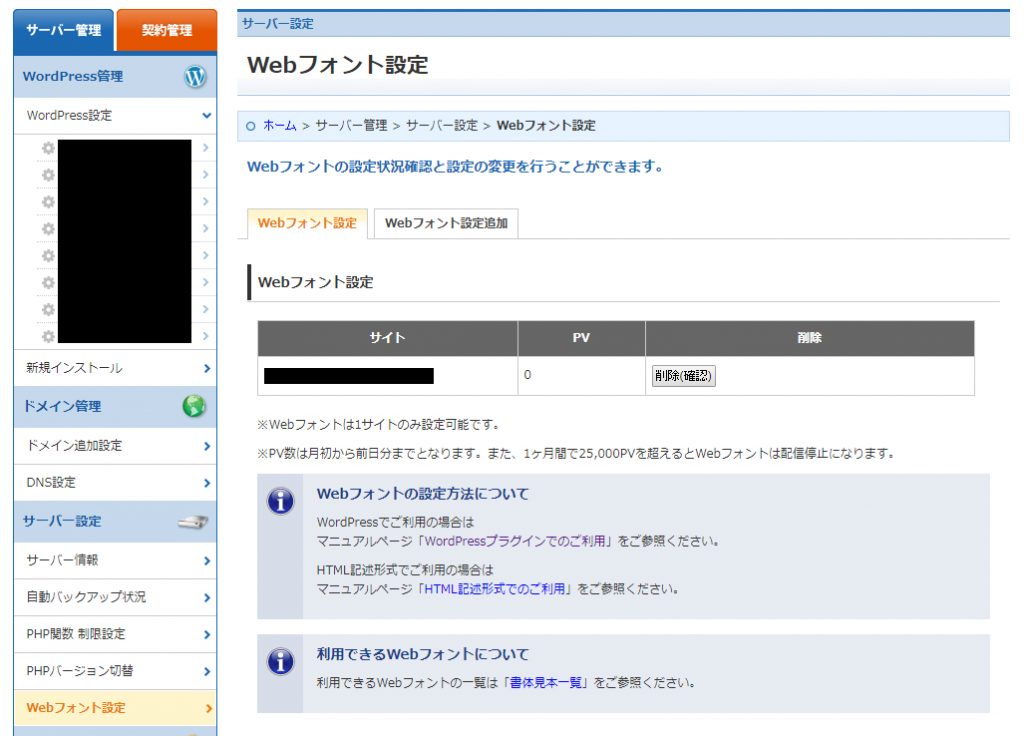
wpX管理パネルの設定手順
WordPress特化の高速サーバー:WPXレンタルサーバー
WordPressの設定手順
サーバー側で指定したドメイン下のWordPress管理画面へアクセスします。
-
「TypeSquare Webfonts for エックスサーバー」でキーワード検索。
-
プラグインをインストール・有効化。

プラグイン公式ページ:TypeSquare Webfonts for エックスサーバー
-
左メニュー内のTypeSquare Webfontsを開く。
-
フォントテーマのドロップダウンから選び、「フォントテーマを更新する」で保存。
今回は、「ベーシック ( 見出し:新ゴ B / リード:新ゴ B / 本文:新ゴ R / 太字:新ゴ B )」を選択。 -
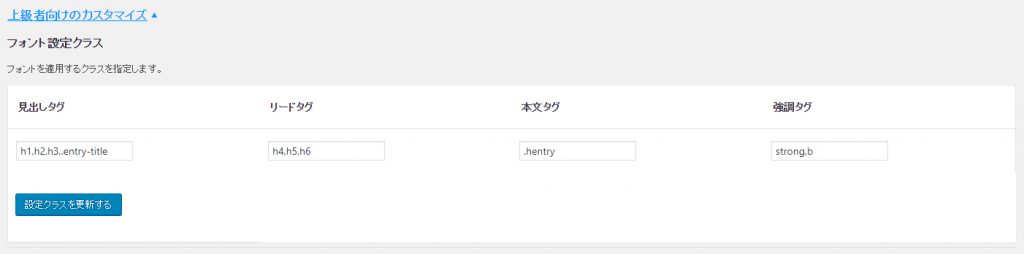
「上級者向けのカスタマイズ」を開き、テーマに合わせてCSSの上書きを設定します。
フォント設定クラスで、テーマのCSSを上書きできるようにセレクタを入力しましょう。デフォルトのフォント設定クラスでは、以下のようにHeadで読み込まれます。※固定ページ・投稿ページのみ
※全ページで以下のwebフォント用jacascriptは読み込まれていたが、
プラグインで設定したCSSは固定ページ・投稿ページのみでしか読み込まれていなかったので、テーマのCSSに記述する必要があった。
今回は表示を確認するために、すべてのテキストへフォントを反映させますが、webフォントの仕組み上、表示読み込み速度が遅くなるので見出しのみに適用するのがちょうどいいのではないかと思います。
通常、使われているフォント「游、メイリオ、MSP、serif」は、ブラウザ・PCに元々備わっているローカルデータを使用します。
webフォントは外部サーバーデータへアクセス、ダウンロードして使用するので表示に時間がかかります。
webフォントの表示速度について
モリサワが2012年2月にサービスを開始したWebフォント「TypeSquare」は、当初はテストした制作会社から「表示速度がすごく遅い」「デバイスフォントが表示されてからWebフォントに切り替わるときにちらつきがある」「これではクライアントに提案できない」という声が寄せられた。
しかし、2014年7月にスピードアップのための改善を行い、それ以降は「使い物になる」と採用事例も増えている。
改善の内容は、主に以下の3点だ。
- サブセット化エンジンの最適化/高速化
- ブラウザキャッシュの利用
- CDNの利用
まず考えたのが、Webページに使用されている文字だけをダウンロードさせる「サブセット化」だ。
仕組みはこうである。
- Webページで使用されている文字を抽出する(JavaScriptによりブラウザ側で行う)
- 抽出結果をモリサワのサーバーに送り、サーバーでその文字をサブセット化する
- サブセットフォントをブラウザにダウンロードする
このうち①と②は、欧文フォントにはない動作だ。このため、欧文のWebフォントに比べると、日本語のWebフォントは表示に時間がかかったのだ。
また、先ほどの改善点の中で一番効いているのはCDN(コンテンツ配信ネットワーク)の利用だ。TypeSquare側にCDNを置きサーバーキャッシュを使うようになったことで、同じサイトの同じコンテンツであればフォントをまるごと持ってくるのと同じような動作をするようになった。当然ブラウザによって異なるが、モリサワでは「最大7.1倍の高速化」としている。
情報源: 日本語Webフォントは「遅い・重い」って思い込んでた……こんなに速くなってたなんて……
実際にモリサワフォントを確認
変更前はフォントファミリー「メイリオ」になっています。フォントテーマのベーシックが反映すると以下のようになりました。
| ビフォー | アフター(ベーシック) |
|---|---|
 メイリオ |
 新ゴ B |
メイリオ・新ゴ Bともにゴシックなので縮小された画像では違いがわからないかもしれないので、画像クリックし拡大させて見て下さい。
新ゴ Bはメイリオより均一に太く、明瞭でインパクトがあります。
他のフォントテーマも見てみます。
| スタイリッシュ | ニュース |
|---|---|
 見出ゴMB31 |
 リュウミン B-KL |
| ファッション | エレガント |
 丸フォーク M |
 A1明朝 |
| ポップ | コミカル |
 ぶらっしゅ |
 新ゴ シャドウ |
| 和風 | はんなり |
 教科書ICA M |
 那欽 |
| ナチュラル | レトロ |
 はるひ学園 |
 シネマレター |
| ホラー | |
 TB古印体 |
フォントテーマで簡単にフォントを変更できるので見ていて楽しい。
ほんとうにあった怖い話
とか書きたくなっちゃいます。
現在は1サイトでしか使えないみたいですが、後々はWebフォント設定追加から課金して増やせるようになるのでしょうか?
ちなみに、エックスサーバーでも同様にモリサワwebフォントが無料で使えます!
WordPress特化の高速サーバー:WPXレンタルサーバー